반응형

Firebase 사이트에서 프로젝트 추가
프로젝트 만들었으면

안드로이드 눌러서

메인액티비티에서 상단 코드를 가져와서
코드를 1번 항목에 기입한다.

2번 항목 다운로드 후

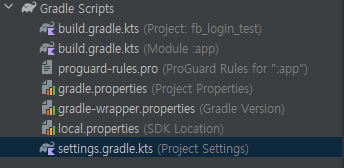
이 경로로 해당 파일을 넣는다.


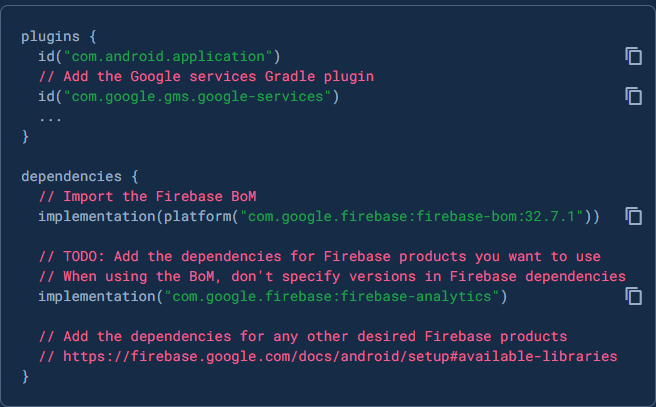
이 경로로 해당 코드를 복사하여 plugins 안에 넣는다.


이 경로로 해당 코드를 복사하여 plugins과 dependencies 안에 넣는다.


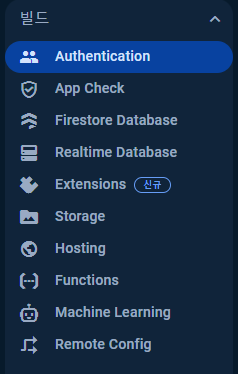
들어가서 익명을 넣어준다.
https://firebase.google.com/docs/auth/android/anonymous-auth?hl=ko
Android에서 익명으로 Firebase에 인증 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Android에서 익명으로 Firebase에 인증 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류
firebase.google.com


해당 코드들을 다음과 같이 기입해준다.
package com.example.fb_login_test
import
class MainActivity : AppCompatActivity() {
private lateinit var auth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
auth = Firebase.auth
val btn = findViewById<Button>(R.id.noEmailLoginBtn)
btn.setOnClickListener {
auth.signInAnonymously()
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
val user = auth.currentUser
Log.d("MainActivity", user!!.uid)
} else {
// If sign in fails, display a message to the user.
Toast.makeText(baseContext, "Authentication failed.", Toast.LENGTH_SHORT,).show()
}
}
}
}
}
끝


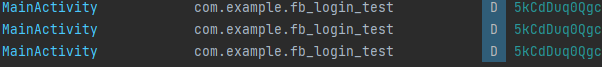
버튼을 누르면 로그와 해당 익명 사용자가 잘 찍혀있는 모습이다.
반응형
'kotlin↗ > 안드로이드 스튜디오 메이킹' 카테고리의 다른 글
| [KOTLIN] 다이얼로그 Dialog 생성 (0) | 2024.02.07 |
|---|---|
| [KOTLIN] Firebase 어플 실행 시 Splash 화면에서 비회원 로그인 받아주기 (0) | 2024.02.07 |
| KOTLIN]해당 이미지(버튼)을 누르면 원하는 화면으로 넘어가기 (0) | 2024.02.01 |
| KOTLIN]이미지 일정하게 간격 두면서 테두리 둥글게 만들기 (0) | 2024.02.01 |
| KOTLIN]어플 키면 처음에 등장하는 Splash 화면 만들기 (0) | 2024.02.01 |
