반응형

핵심 포인트
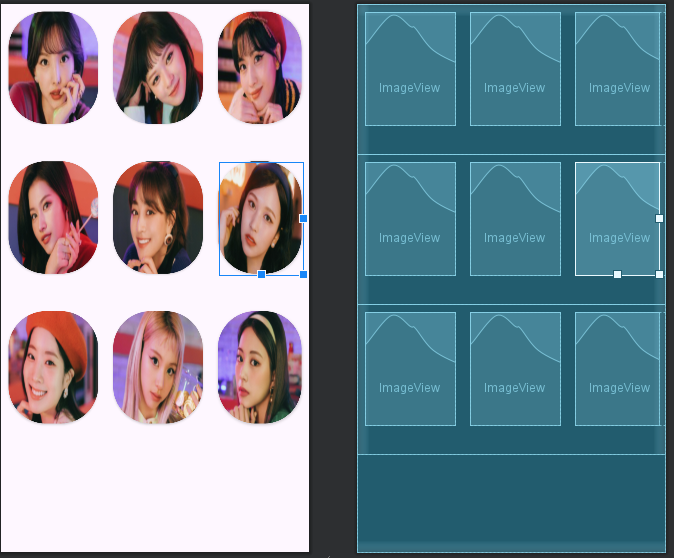
1. 리니어 레이아웃으로 감싸주기 (vertical 세로로 설정)
2. CardView 활용하기 (이미지 전체를 감싸준 뒤, cardCornerRadius로 둥글게 만들기)
3. android:src="@drawable/이미지이름" 이미지 설정
android:scaleType="fitXY" 이미지 크게 만들기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member1"
android:scaleType="fitXY"
android:src="@drawable/member_1"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member2"
android:scaleType="fitXY"
android:src="@drawable/member_2"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member3"
android:scaleType="fitXY"
android:src="@drawable/member_3"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member4"
android:scaleType="fitXY"
android:src="@drawable/member_4"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member5"
android:scaleType="fitXY"
android:src="@drawable/member_5"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member6"
android:scaleType="fitXY"
android:src="@drawable/member_6"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:scaleType="center"
android:layout_width="match_parent"
android:layout_height="200dp">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member7"
android:scaleType="fitXY"
android:src="@drawable/member_7"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member8"
android:scaleType="fitXY"
android:src="@drawable/member_8"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="50dp">
<ImageView
android:id="@+id/member9"
android:scaleType="fitXY"
android:src="@drawable/member_9"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>
반응형
'kotlin↗ > 안드로이드 스튜디오 메이킹' 카테고리의 다른 글
| [KOTLIN] FIREBASE 파이어베이스 익명 로그인 (1) | 2024.02.06 |
|---|---|
| KOTLIN]해당 이미지(버튼)을 누르면 원하는 화면으로 넘어가기 (0) | 2024.02.01 |
| KOTLIN]어플 키면 처음에 등장하는 Splash 화면 만들기 (0) | 2024.02.01 |
| KOTLIN]ListView A,B,C 누르는 기본적인 항목 만들기 (1) | 2024.02.01 |
| KOTLIN]앱 배경화면 이미지로 변경하기 (0) | 2024.02.01 |
