## 이미지 표시하기
-img 태그는 이미지를 표시할 때 사용하는 태그이다.
-단일 태그로써 닫는 태그는 필요하지 않다.
-컨테츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성으로 지정해야 한다.
기본 형태
<img src="표시할이미지경로/이미지명" alt="이미지 설명" />
-img 태그의 src 속성은 표시할 이미지의 위치 정보와 파일명을 입력받는 속성이다. (이미지의 url을 입력받는다.)
-서버 또는 자신의 컴퓨터에 저장된 이미지 경로를 사용한다.
-alt는 Alternative의 약자로 대체 텍스트 역할을 한다.
-이미지가 로딩되기 전이나 이미지 딜레이에 의해 로딩에 실패한 경우 이미지 대신에 대체 텍스트가 표시된다.
-alt를 사용하면 이미지를 볼수 없는 시각 장애인에게 웹페이지를 서비스해야하는 상황에대한 대비가 가능하다.
(음성 인식기가 이미지 대신 이를 활용)
-검색 엔진에도 alt를 넣는것이 유리하다.
# 해당 디렉토리 (html 파일에 image를 넣었을 경우에) 바로 연결해서 이미지 넣는 방법
<!DOCTYPE html>
<html>
<head><meta charset="UTF=8"></head>
<body>
<h1>카카오톡</h1>
<hr>
<img src="kakao.png" alt="대충 카카오톡 이미지가 나오는 중 입니다..">
<h1>토스</h1>
<hr>
<img src="toss.png" alt="대충 토스 이미지가 나오는 중 입니다..">
</body>
</html>
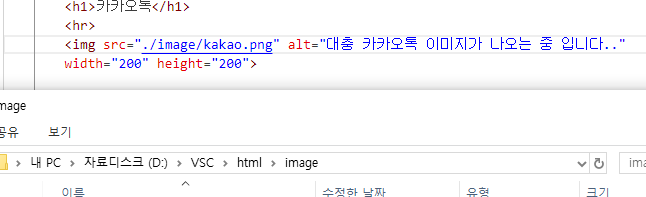
# 가로, 세로 크기 지정해주기 (width, height)
<!DOCTYPE html>
<html>
<head><meta charset="UTF=8"></head>
<body>
<h1>카카오톡</h1>
<hr>
<img src="kakao.png" alt="대충 카카오톡 이미지가 나오는 중 입니다.." width="200" height="200">
<h1>토스</h1>
<hr>
<img src="toss.png" alt="대충 토스 이미지가 나오는 중 입니다.." width="200" height="100">
</body>
</html>
# 해당 디렉토리에서 image 파일을 빼면 입력해놓은 alt 값이 결과로 나온다.

# 절대 경로 (최상위 부터 전부 적어주는 방식)

C:\Intel\Logs (최상위 -> 하위 경로)
# 상대 경로 (내 위치를 기준으로 위로 올라갈 수 있고 아래로 내려갈 수 있는 방식)
.(내 디렉터리) : 하위 폴더에 있으면 .
..(부모 디렉터리) : 상위 폴더에 있으면 ..


'HTML↗' 카테고리의 다른 글
| HTML 링크(link) <a>태그 (0) | 2024.04.05 |
|---|---|
| HTML 컨테이너 태그 / 전역 속성 (0) | 2024.04.04 |
| HTML 텍스트 표시 방법 (+한 줄 정리) (6) | 2024.04.04 |
| HTML 기본 구조 (0) | 2024.04.04 |
| HTML이란 (0) | 2024.04.04 |
