한 줄 정리
<h> : 제목 태그
<p> : 문단 태그
<br> : Enter
  : space bar
<b> : Bold
<strong> : Bold와 기능은 같은데, 스크린 리더에서 강조로 읽어준다.
<u> : 밑줄
<s> : 취소선
<mark> : 형광펜
<hr> : 구분선
<em> : 기울이기
<sup>숫자</sup> : 윗첨자 (제곱)
<sub>숫자</sub> : 아래첨자
## 텍스트 표시 방법
# 제목 태그 (headline)
# <h>태그는 제목을 표시하는 태그이다.
# <h>태그는 1 ~ 6까지 사용되며 1이 가장 큰 제목이고 6이 가장 작은 태그이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF=8">
<title>html을 공부합시다.</title>
</head>
<body>
<h1>제목을 작성합니다.</h1>
<h2>제목을 작성합니다.</h2>
<h3>제목을 작성합니다.</h3>
<h4>제목을 작성합니다.</h4>
<h5>제목을 작성합니다.</h5>
<h6>제목을 작성합니다.</h6>
</body>
</html>
# h태그 TMI
# h태그는 줄바꿈을 하지 않아도, 자동으로 Enter가 된 거 처럼 처리가 된다. (h태그는 블럭 요소이기 때문이다)
# 문단 <paragraph>
# <p> 태그는 문단을 표시할때 사용되는 태그로써 일반적으로 가장 많이 사용되는 태그이다.
# 하나의 <p>태그는 하나의 문단을 표기할때 사용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF=8">
<title>html을 공부합시다.</title>
</head>
<body>
<p>p태그는 문단을 표기할때 사용되는 태그입니다.</p>
</body>
</html>
# p태그 TMI
# p태그는 Enter키는 무시되며, 공백은 한 개만 인식한다.
<p>p태그는 문단을
표기할때 사용되는 태그입니다.</p>
# <br>태그
# Enter와 같은 효과라고 생각하면 된다.
<body>
<h1>제목을 작성합니다.</h1>
<p>p태그는 문단을 표기할때 사용되는 태그입니다.</p>
<br><br><br><br>
<h3>제목을 작성합니다.</h3>
<p>p태그는 문단을 표기할때 사용되는 태그입니다.</p>
</body>
#  
# 이것은 띄어쓰기(space)와 같은 효과라고 보면 된다.
<p>안 녕 하 세 요</p>
<p>안</p>
<br>
<p>녕</p>
<br>
<p>하</p>
<br>
<p>세</p>
<br>
<p>요</p>
<br>
# </br> 문단 띄우기 활용
<body>
<p>
별 헤는밤 - 윤동주</br>
</br>
계절이 지나가는 하늘에는</br>
가을로 가득 차 있습니다.</br>
</br>
나는 아무 걱정도 없이</br>
가을 속의 별들을 다 헤일 듯합니다.</br>
</br>
가슴속에 하나둘 새겨지는 별을</br>
이제 다 못 헤는 것은</br>
쉬이 아침이 오는 까닭이요,</br>
내일 밤이 남은 까닭이요,</br>
아직 나의 청춘이 다하지 않은 까닭입니다.</br>
</br>
별 하나에 추억과</br>
별 하나에 사랑과</br>
별 하나에 쓸쓸함과</br>
별 하나에 동경과</br>
별 하나에 시와</br>
별 하나에 어머니, 어머니,</br>
</p>
</body>
<body>
<p>
이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 헌법에 의하여 임명된 것으로 본다.</br>
국가는 과학기술의 혁신과 정보 및 인력의 개발을 통하여 국민경제의 발전에 노력하여야 한다.</br>
</br>
국무총리는 대통령을 보좌하며, 행정에 관하여 대통령의 명을 받아 행정각부를 통할한다.</br>
대통령은 법률안의 일부에 대하여 또는 법률안을 수정하여 재의를 요구할 수 없다.</br>
</p>
</body>
# <b> 특정 구간을 bold 시켜줄 때 (표현용)
# 굵은 글씨로 만들어 줄 때 사용한다.
<body>
<p>
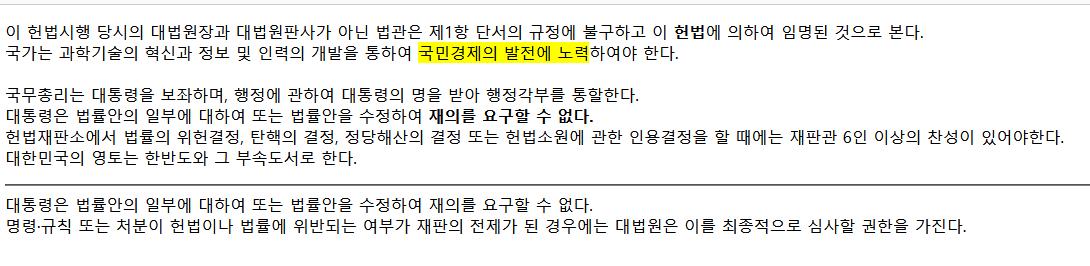
이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 <b>헌법</b>에 의하여 임명된 것으로 본다.</br>
국가는 과학기술의 혁신과 정보 및 인력의 개발을 통하여 <b>국민경제의 발전에 노력</b>하여야 한다.</br>
</br>
국무총리는 대통령을 보좌하며, 행정에 관하여 대통령의 명을 받아 행정각부를 통할한다.</br>
대통령은 법률안의 일부에 대하여 또는 법률안을 수정하여 <b>재의를 요구할 수 없다.</b></br>
</p>
</body>
# <b>와 <strong>의 차별점
# <strong> 태그는 글자를 굵게 표시하며 강조의 의미를 갖는다.
# <b> 태그는 글자를 굵게 만드는 기능이라면 <strong> 태그는 스크린 리더를 사용하여 읽게되면 강조하여 발음된다.
- 시각 장애인분들이 사용하시는 스크린 리더에서 strong을 사용하면 발음이 강조되어서 읽어진다.
# <u>는 특정 구간에 밑줄을 넣어줄 때 사용한다.


# <s>는 특정 구간에 취소선을 넣어줄 때 사용한다.


# <mark>는 특정 구간에 형광펜을 넣어줄 때 사용한다.


# <hr>는 특정 구간에 구분선을 넣어줄 때 사용한다.


# <em> 특정 구간에 기울이기를 넣어줄 때 사용한다.

<p><em>오늘은 열심히 공부했으니 맛집에가서 저녁을 먹읍시다.</em></p># 100<sub>2</sub>는 아래첨자
# 100<sup>2</sup>는 윗첨자
<p>
100<sub>2</sub><br>
100<sup>2</sub>
</p>

## 태그의 구분 (블록 요소 vs 인라인 요소)
# 블록 요소
-자기가 속한 영역의 너비를 모두 차지하여 블록을 형성
<h> 태그는 자기가 전체 너비를 사용한다.
<p> 태그

# 인라인 요소
-자기에게 필요한 만큼의 공간만 차지한다.
<strong>굵게표시하는 스트롱태그</strong>
<em>기울어진 글씨체 이텔릭체</em>
<mark>형광색 글씨</mark>


'HTML↗' 카테고리의 다른 글
| HTML 링크(link) <a>태그 (0) | 2024.04.05 |
|---|---|
| HTML 컨테이너 태그 / 전역 속성 (0) | 2024.04.04 |
| HTML 이미지 표시하기 (0) | 2024.04.04 |
| HTML 기본 구조 (0) | 2024.04.04 |
| HTML이란 (0) | 2024.04.04 |
