

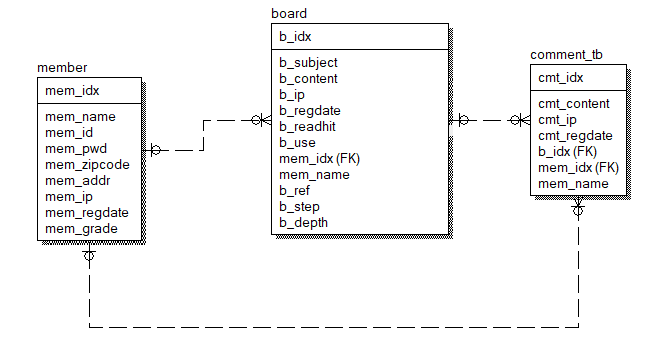
comment_tb를 새로 데이터베이스에서 생성을 해준다.
sql 생성하기
-- 일련번호
create sequence seq_comment_tb_idx
create table comment_tb
(
cmt_idx int, -- 일련번호
cmt_content varchar2(2000), -- 내용
cmt_ip varchar2(200), -- ip
cmt_regdate date, -- 등록일자
b_idx int, -- 게시물번호
mem_idx int, -- 회원번호
mem_name varchar2(200) -- 회원명
)
-- 기본키
alter table comment_tb
add constraint pk_comment_tb_idx primary key(cmt_idx);
-- 외래키
alter table comment_tb
add constraint fk_comment_tb_b_idx foreign key(b_idx)
references board(b_idx);
alter table comment_tb
add constraint fk_comment_tb_mem_idx foreign key(mem_idx)
references member(mem_idx);
vo 생성하기(getter, setter 받기)
package vo;
public class CommentVo {
int cmt_idx;
String cmt_content;
String cmt_ip;
String cmt_regdate;
int b_idx;
int mem_idx;
String mem_name;
public int getCmt_idx() {
return cmt_idx;
}
public void setCmt_idx(int cmt_idx) {
this.cmt_idx = cmt_idx;
}
public String getCmt_content() {
return cmt_content;
}
public void setCmt_content(String cmt_content) {
this.cmt_content = cmt_content;
}
public String getCmt_ip() {
return cmt_ip;
}
public void setCmt_ip(String cmt_ip) {
this.cmt_ip = cmt_ip;
}
public String getCmt_regdate() {
return cmt_regdate;
}
public void setCmt_regdate(String cmt_regdate) {
this.cmt_regdate = cmt_regdate;
}
public int getB_idx() {
return b_idx;
}
public void setB_idx(int b_idx) {
this.b_idx = b_idx;
}
public int getMem_idx() {
return mem_idx;
}
public void setMem_idx(int mem_idx) {
this.mem_idx = mem_idx;
}
public String getMem_name() {
return mem_name;
}
public void setMem_name(String mem_name) {
this.mem_name = mem_name;
}
}
좋아요와 찜하기 기능 등등 (좋아요 테이블 / 좋아요, 댓글 일련번호, 회원번호, 여부 ('y','n') 참고만

comment.xml 생성하기
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="comment">
<!-- 조회 -->
<select id="comment_list" parameterType="int" resultType="comment">
select * from comment_tb where b_idx=#{ b_idx }
order by cmt_idx desc
</select>
<!-- 추가 -->
<insert id="comment_insert" parameterType="comment">
insert into comment_tb values(
seq_comment_tb_idx.nextVal,
#{ cmt_content },
#{ cmt_ip },
sysdate,
#{ b_idx },
#{ mem_idx },
#{ mem_name }
)
</insert>
<!-- 삭제 -->
<delete id="comment_delete" parameterType="int">
delete from comment_tb where cmt_idx=#{ cmt_idx }
</delete>
</mapper>
Dao 생성하기
public interface CommentDao {
List<CommentVo> selectList(int b_idx);
int insert(CommentVo vo);
int delete(int cmt_idx);
}public class CommentDaoImpl implements CommentDao {
@Autowired
SqlSession sqlSession;
@Override
public List<CommentVo> selectList(int b_idx) {
// TODO Auto-generated method stub
return sqlSession.selectList("comment.comment_list",b_idx);
}
@Override
public int insert(CommentVo vo) {
// TODO Auto-generated method stub
return sqlSession.insert("comment.comment_insert",vo);
}
@Override
public int delete(int cmt_idx) {
// TODO Auto-generated method stub
return sqlSession.delete("comment.comment_delete",cmt_idx);
}
}
context3-dao 변경하기(자동으로 @Autowire와 Setter 사용해서 SqlSession 연결해주기)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!-- MemberDao -->
<bean id="member_dao" class="dao.MemberDaoimpl">
<property name="sqlSession" ref="sqlSession"/>
</bean>
<!-- CommentDao 생성 -->
<!-- autowire => default
byType : Type이 동일한 객체 자동연결
byName : Name이 동일한 객체 자동연결 -->
<bean id="comment_dao" class="dao.CommentDaoimpl" autowire="default">
<property name="sqlSession" ref="sqlSession"/>
</bean>
</beans>
Controller 작성하기
@Controller
@RequestMapping("/comment/")
public class CommentController {
@Autowired
CommentDao comment_dao;
public CommentController() {
System.out.println("--CommentController()--");
}
// /comment/list.do?b_idx=5
@RequestMapping("list.do")
public String list(int b_idx, Model model) {
List<CommentVo> list = comment_dao.selectList(b_idx);
model.addAttribute("list",list);
return "comment/comment_list";
}
}
@Controller가 만들어져서 @Autowired가 Injection 되는 과정(Dao->Controller 순서로 생성)
정리 참고 (3가지 방법)
Dao에서 SqlSession 받아오기 (Setter 수동, Constructor 수동, Auto 완전자동)
Dao에서 SqlSession 받아오기 (Setter 수동, Constructor 수동, Auto 완전자동)
chainterior.tistory.com

board_view.jsp 수정하기(댓글 입력과 댓글 form으로 들어갈 수 있게끔 설정)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
@font-face {
font-family: 'MabinogiClassicR';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/noonfonts_2207-01@1.0/MabinogiClassicR.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {
font-family: 'MabinogiClassicR';
}
#box-img {
text-align: center;
}
#box-img > img {
width: 200px;
}
#box {
width: 800px;
margin: auto;
margin-top: 20px;
}
.common {
border: 1px solid #eeeeee;
padding: 5px;
margin-bottom: 5px;
}
.content {
min-height: 200px;
}
.btn {
background-color: black !important;
}
#cmt_content {
width: 100%;
height: 60px;
resize: none;
margin: 0;
}
#btn_cmt_register {
width: 100%;
height: 80px;
}
</style>
<script type="text/javascript">
function del() {
if(confirm("정말 삭제하시겠습니까?")==false) return;
location.href="delete.do?b_idx=${ vo.b_idx }";
}
function modify() {
if(confirm("정말 수정하시겠습니까?")==false) return;
location.href="modify_form.do?b_idx=${ vo.b_idx }";
}
/* 댓글쓰기 기능 */
function comment_insert() {
if("${ empty sessionScope.user }" == "true") {
if(confirm("로그인후 댓글쓰기가 가능합니다\n로그인 하시겠습니까?")==false) return;
// alert(location.href);
// 로그인 폼으로 이동시킨다.
location.href="../member/login_form.do?url=" + encodeURIComponent(location.href);
return;
}
// 댓글쓰기 작성
let cmt_content = $("#cmt_content").val().trim();
if(cmt_content=='') {
alert("댓글 내용을 입력하세요.");
$("#cmt_content").val("");
$("#cmt_content").focus();
return;
}
// Ajax 통해서 댓글 등록
$.ajax({
url : "../comment/insert.do",
data : {
"cmt_content" : cmt_content,
"b_idx" : "${ vo.b_idx }",
"mem_idx" : "${ user.mem_idx }",
"mem_name" : "${ user.mem_name }"
},
dataType : "json",
success : function(res_data) {
// res_data = {"result" : true}
// 작성했던 댓글 입력창에서 지우기
$("#cmt_content").val("");
if(res_data.result==false) {
alert("댓글등록실패");
return;
}
comment_list(1);
},
error : function(err) {
alert(err.responseText);
}
});
}// end:comment_insert(){}
// 댓글 목록 요청
function comment_list(page) {
$.ajax({
url : "../comment/list.do",
data : {"b_idx":"${ vo.b_idx }", "page": page },
success : function(res_data) {
$("#comment_display").html(res_data);
},
error : function(err) {
alert(err.responseText)
}
});
}// end:comment_list()
// 프로그램 시작시
$(document).ready(function(){
// 현재 게시물에 달린 댓글 목록 출력
comment_list(1);
});
</script>
</head>
<body>
<div id="box-img">
<img src="https://i.ibb.co/m8Q3fNX/image.webp" width=200>
</div>
<div id="box">
<div class="panel panel-primary">
<div class="panel-heading" style="background-color: black !important;">
<h4><b>${ vo.mem_name }</b>님의 글</h4>
</div>
<div class="panel-body">
<div class="common subject">${ vo.b_subject }</div>
<div class="common content">${ vo.b_content }</div>
<div class="common regdate">${ vo.b_regdate }(${ vo.b_ip })</div>
<div>
<input class="btn btn-primary" type="button" value="목록보기"
onclick="location.href='list.do'">
<!-- 로그인 상태 또는 메인글 인경우에만 답글쓰기 가능 -->
<c:if test="${ not empty user and vo.b_depth le 1 }">
<input class="btn btn-primary" type="button" value="답글쓰기"
onclick="location.href='reply_form.do?b_idx=${ vo.b_idx }'">
</c:if>
<!-- 글의 작성자만 수정/삭제 가능 -->
<c:if test="${ vo.mem_idx == user.mem_idx }">
<input class="btn btn-primary" type="button" value="수정하기"
onclick="modify();">
<input class="btn btn-primary" type="button" value="삭제하기"
onclick="del();">
</c:if>
</div>
</div>
</div>
<!-- 댓글 처리 -->
<div class="row">
<div class="col-sm-10">
<textarea rows="3" id="cmt_content" placeholder="로그인후에 댓글쓰기가 가능합니다."></textarea>
</div>
<div class="col-sm-2">
<input id="btn_cmt_register" type="button" value="댓글쓰기"
onclick="comment_insert();">
</div>
</div>
<hr>
<div id="comment_display">
</div>
</div>
</body>
</html>
로그인 과정을 처리한 후에 다시 로그인이 필요했던 장소로 돌아오는 방법
1. comment_insert -> login_form.do로 가는 javascript에서 url 경로를 첫 번째와 같이 넘겨준다.
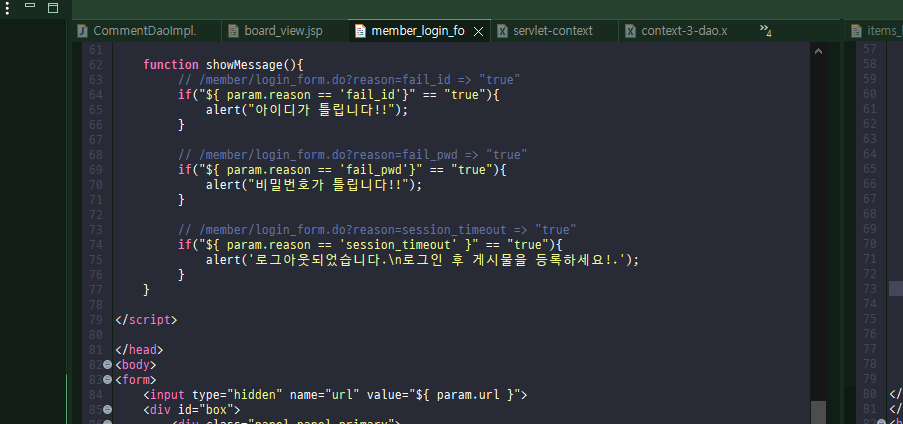
2. member_login_form.jsp로 가서, hidden으로 param url을 받아오는 input을 만들어준다.



MemberController에서 member login.do안에 parameter를 String url을 받아온다.
// /member/login.do?mem_id=one&mem_pwd=1234
@RequestMapping("login.do")
public String login(String mem_id,String mem_pwd, RedirectAttributes ra,String url) {
MemberVo user = member_dao.selectOne(mem_id);
// 아이디가 틀린 경우
if(user==null) {
// RedirectAttributes-> redirect시 parameter로 이용된다.
ra.addAttribute("reason", "fail_id");
return "redirect:login_form.do";
//return "redirect:login_form.do?reason=fail_id";
}
// 비밀번호가 틀린 경우
if(user.getMem_pwd().equals(mem_pwd)==false) {
ra.addAttribute("reason", "fail_pwd");
ra.addAttribute("mem_id", mem_id);
return "redirect:login_form.do";
}
//
session.setAttribute("user", user);
if(url.isEmpty())
return "redirect:../board/list.do";
else
return "redirect:" + url;
}
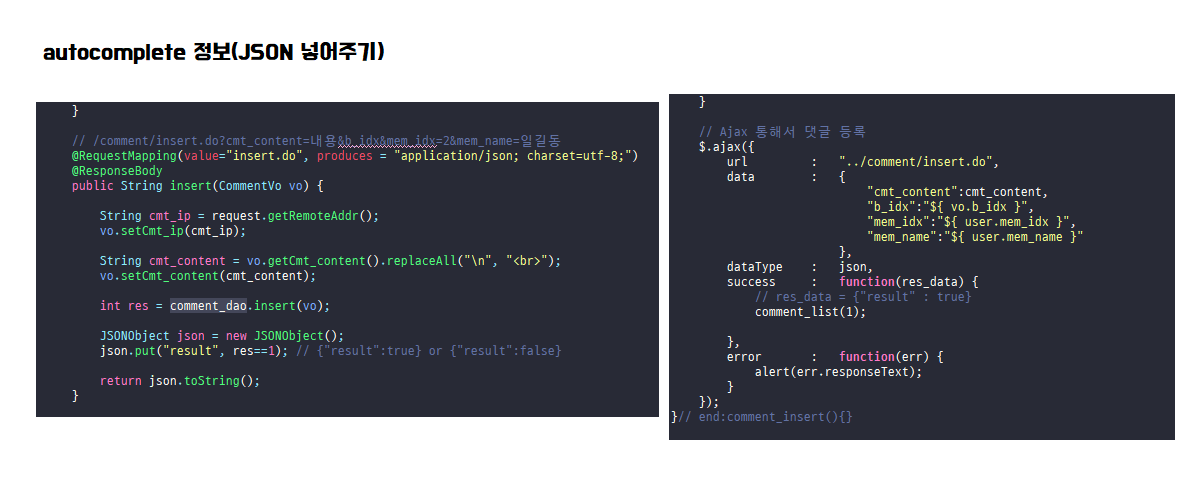
Controller 넣기 (CommentController insert)
// /comment/insert.do?cmt_content=내용&b_idx&mem_idx=2&mem_name=일길동
@RequestMapping(value="insert.do", produces = "application/json; charset=utf-8;")
@ResponseBody
public String insert(CommentVo vo) {
String cmt_ip = request.getRemoteAddr();
vo.setCmt_ip(cmt_ip);
String cmt_content = vo.getCmt_content().replaceAll("\n", "<br>");
vo.setCmt_content(cmt_content);
int res = comment_dao.insert(vo);
JSONObject json = new JSONObject();
json.put("result", res==1); // {"result":true} or {"result":false}
return json.toString();
}


Paging 처리하기
<!-- Paging 조회 -->
<select id="comment_page_list" parameterType="Map" resultType="comment">
select * from
(
select
rank() over(order by cmt_idx desc) as no,
c.*
from
(
select * from comment_tb where b_idx = #{ b_idx }
)c
)
where no between #{ start } and #{ end }
</select>
package util;
public class MyCommon {
// 게시판 페이징정보
public static class Board {
public static final int BLOCK_LIST = 8; // 한 화면에 보여질 게시물 수
public static final int BLOCK_PAGE = 3; // 한 화면에 보여질 페이지 수
}
// 댓글 페이징정보
public static class Comment {
public static final int BLOCK_LIST = 8; // 한 화면에 보여질 게시물 수
public static final int BLOCK_PAGE = 3; // 한 화면에 보여질 페이지 수
}
}
// /comment/list.do?b_idx=5
@RequestMapping("list.do")
public String list(int b_idx,
@RequestParam(name="page",defaultValue = "1") int nowPage,
Model model) {
// 가져올 범위를 계산한다 (Paging)
int start = (nowPage-1) * MyCommon.Comment.BLOCK_LIST + 1;
int end = start + MyCommon.Comment.BLOCK_LIST - 1;
Map<String, Object> map = new HashMap<String, Object>();
map.put("b_idx", b_idx);
map.put("start", start);
map.put("end", end);
// Paging Menu 만들기
// b_idx에 댓글의 갯수 구한다
int rowTotal = comment_dao.selectRowTotal(b_idx);
String pageMenu = Paging.getCommentPaging(nowPage,
rowTotal,
MyCommon.Comment.BLOCK_LIST,
MyCommon.Comment.BLOCK_PAGE);
List<CommentVo> list = comment_dao.selectList(map);
model.addAttribute("list",list);
model.addAttribute("pageMenu",pageMenu);
return "comment/comment_list";
}
comment_list.jsp 작성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- Page Menu -->
<c:if test="${ not empty list }">
${ pageMenu }
</c:if>
<!-- <ul class="pagination">
<li><a href="#" onclick="comment_list(1);">1</a></li>
<li><a href="#" onclick="comment_list(2);">2</a></li>
<li><a href="#" onclick="comment_list(3);">3</a></li>
<li><a href="#" onclick="comment_list(4);">4</a></li>
<li><a href="#" onclick="comment_list(5);">5</a></li>
<li><a href="#" onclick="comment_list(6);">6</a></li>
<li><a href="#" onclick="comment_list(7);">7</a></li>
</ul> -->
<!-- for(CommentVo cmt : list) -->
<c:forEach var="vo" items="${ requestScope.list }">
<div>${ vo.mem_name }</div>
<div>${ vo.cmt_regdate }</div>
<div>${ vo.cmt_content }</div>
<hr>
</c:forEach>
</body>
</html>
<!-- b_idx의 총 댓글의 갯수 null일 경우에는 nvl 0으로 처리한다. -->
<select id="comment_row_total" parameterType="int" resultType="int">
select nvl(count(*),0) from comment_tb where b_idx = #{ b_idx }
</select>
@Override
public int selectRowTotal(int b_idx) {
// TODO Auto-generated method stub
return sqlSession.selectOne("comment.comment_row_total",b_idx);
}
package util;
/*
nowPage:현재페이지
rowTotal:전체데이터갯수
blockList:한페이지당 게시물수
blockPage:한화면에 나타낼 페이지 목록수
*/
public class Paging {
public static String getPaging(String pageURL,int nowPage, int rowTotal,int blockList, int blockPage){
int totalPage/*전체페이지수*/,
startPage/*시작페이지번호*/,
endPage;/*마지막페이지번호*/
boolean isPrevPage,isNextPage;
StringBuffer sb; //모든 상황을 판단하여 HTML코드를 저장할 곳
isPrevPage=isNextPage=false;
//입력된 전체 자원을 통해 전체 페이지 수를 구한다..
totalPage = rowTotal/blockList; // total 게시물 개수 / 한페이지 게시물 개수
if(rowTotal%blockList!=0)totalPage++;
//만약 잘못된 연산과 움직임으로 인하여 현재 페이지 수가 전체 페이지 수를
//넘을 경우 강제로 현재페이지 값을 전체 페이지 값으로 변경
if(nowPage > totalPage)nowPage = totalPage;
//시작 페이지와 마지막 페이지를 구함.
startPage = ((nowPage-1)/blockPage)*blockPage+1;
endPage = startPage + blockPage - 1; //
//마지막 페이지 수가 전체페이지수보다 크면 마지막페이지 값을 변경
if(endPage > totalPage)endPage = totalPage;
//마지막페이지가 전체페이지보다 작을 경우 다음 페이징이 적용할 수 있도록
//boolean형 변수의 값을 설정
if(endPage < totalPage) isNextPage = true;
//시작페이지의 값이 1보다 작으면 이전페이징 적용할 수 있도록 값설정
if(startPage > 1)isPrevPage = true;
//HTML코드를 저장할 StringBuffer생성=>코드생성
sb = new StringBuffer("<ul class='pagination'>");
//-----그룹페이지처리 이전 --------------------------------------------------------------------------------------------
if(isPrevPage){
sb.append(String.format("<li><a href='list.do?page=%d'>🐈</a></li>", startPage-1));
/*
* sb.append("<a href ='"+pageURL+"?page="); // sb.append(nowPage - blockPage);
* sb.append(startPage - 1); // startPage - 1은 이전 page의 마지막 번호로 가진다.
* sb.append("'>🐈</a>");
*/
}
else
sb.append("<li><a href='#'>🐈</a></li>");
//------페이지 목록 출력 -------------------------------------------------------------------------------------------------
// sb.append("|");
for(int i=startPage; i<= endPage ;i++){
// if(i>totalPage)break;
if(i == nowPage){ //현재 있는 페이지
sb.append(String.format(" <li class='active'><a href='#'>%d</a></li>", i));
/*
* sb.append(" <b><font color='red'>"); sb.append(i);
* sb.append("</font></b>");
*/
}
else{//현재 페이지가 아니면
sb.append(String.format(" <li><a href='list.do?page=%d'>%d</a></li>", i, i));
/*
* sb.append(" <a href='"+pageURL+"?page="); sb.append(i); sb.append("'>");
* sb.append(i); sb.append("</a>");
*/
}
}// end for
// sb.append(" |");
//-----그룹페이지처리 다음 ----------------------------------------------------------------------------------------------
if(isNextPage){
sb.append(String.format("<li><a href='list.do?page=%d'>🐑</a></li>", endPage+1));
/*
* sb.append("<a href='"+pageURL+"?page="); sb.append(endPage + 1);
* sb.append(nowPage); sb.append("'>🐑</a>");
*/
}
else
sb.append("<li><a href='#'>🐑</a></li>");
/* sb.append("🐑"); */
//---------------------------------------------------------------------------------------------------------------------
sb.append("</ul>");
return sb.toString();
}
public static String getPaging(String pageURL,String filter,int nowPage, int rowTotal,int blockList, int blockPage){
int totalPage/*전체페이지수*/,
startPage/*시작페이지번호*/,
endPage;/*마지막페이지번호*/
boolean isPrevPage,isNextPage;
StringBuffer sb; //모든 상황을 판단하여 HTML코드를 저장할 곳
isPrevPage=isNextPage=false;
//입력된 전체 자원을 통해 전체 페이지 수를 구한다..
totalPage = rowTotal/blockList; // total 게시물 개수 / 한페이지 게시물 개수
if(rowTotal%blockList!=0)totalPage++;
//만약 잘못된 연산과 움직임으로 인하여 현재 페이지 수가 전체 페이지 수를
//넘을 경우 강제로 현재페이지 값을 전체 페이지 값으로 변경
if(nowPage > totalPage)nowPage = totalPage;
//시작 페이지와 마지막 페이지를 구함.
startPage = ((nowPage-1)/blockPage)*blockPage+1;
endPage = startPage + blockPage - 1; //
//마지막 페이지 수가 전체페이지수보다 크면 마지막페이지 값을 변경
if(endPage > totalPage)endPage = totalPage;
//마지막페이지가 전체페이지보다 작을 경우 다음 페이징이 적용할 수 있도록
//boolean형 변수의 값을 설정
if(endPage < totalPage) isNextPage = true;
//시작페이지의 값이 1보다 작으면 이전페이징 적용할 수 있도록 값설정
if(startPage > 1)isPrevPage = true;
if(totalPage==0) {
return "";
}
//HTML코드를 저장할 StringBuffer생성=>코드생성
sb = new StringBuffer("<ul class='pagination'>");
//-----그룹페이지처리 이전 --------------------------------------------------------------------------------------------
if(isPrevPage){
sb.append(String.format("<li><a href='list.do?page=%d&%s'>🐈</a></li>", startPage-1, filter));
/*
* sb.append("<a href ='"+pageURL+"?page="); // sb.append(nowPage - blockPage);
* sb.append(startPage - 1); // startPage - 1은 이전 page의 마지막 번호로 가진다.
* sb.append("'>🐈</a>");
*/
}
else
sb.append("<li><a href='#'>🐈</a></li>");
//------페이지 목록 출력 -------------------------------------------------------------------------------------------------
// sb.append("|");
for(int i=startPage; i<= endPage ;i++){
// if(i>totalPage)break;
if(i == nowPage){ //현재 있는 페이지
sb.append(String.format(" <li class='active'><a href='#'>%d</a></li>", i));
/*
* sb.append(" <b><font color='red'>"); sb.append(i);
* sb.append("</font></b>");
*/
}
else{//현재 페이지가 아니면
sb.append(String.format(" <li><a href='list.do?page=%d&%s'>%d</a></li>", i, filter, i));
/*
* sb.append(" <a href='"+pageURL+"?page="); sb.append(i); sb.append("'>");
* sb.append(i); sb.append("</a>");
*/
}
}// end for
// sb.append(" |");
//-----그룹페이지처리 다음 ----------------------------------------------------------------------------------------------
if(isNextPage){
sb.append(String.format("<li><a href='list.do?page=%d&%s'>🐑</a></li>", endPage+1, filter));
/*
* sb.append("<a href='"+pageURL+"?page="); sb.append(endPage + 1);
* sb.append(nowPage); sb.append("'>🐑</a>");
*/
}
else
sb.append("<li><a href='#'>🐑</a></li>");
/* sb.append("🐑"); */
//---------------------------------------------------------------------------------------------------------------------
sb.append("</ul>");
return sb.toString();
}
public static String getCommentPaging(int nowPage, int rowTotal,int blockList, int blockPage){
int totalPage/*전체페이지수*/,
startPage/*시작페이지번호*/,
endPage;/*마지막페이지번호*/
boolean isPrevPage,isNextPage;
StringBuffer sb; //모든 상황을 판단하여 HTML코드를 저장할 곳
isPrevPage=isNextPage=false;
//입력된 전체 자원을 통해 전체 페이지 수를 구한다..
totalPage = rowTotal/blockList; // total 게시물 개수 / 한페이지 게시물 개수
if(rowTotal%blockList!=0)totalPage++;
//만약 잘못된 연산과 움직임으로 인하여 현재 페이지 수가 전체 페이지 수를
//넘을 경우 강제로 현재페이지 값을 전체 페이지 값으로 변경
if(nowPage > totalPage)nowPage = totalPage;
//시작 페이지와 마지막 페이지를 구함.
startPage = ((nowPage-1)/blockPage)*blockPage+1;
endPage = startPage + blockPage - 1; //
//마지막 페이지 수가 전체페이지수보다 크면 마지막페이지 값을 변경
if(endPage > totalPage)endPage = totalPage;
//마지막페이지가 전체페이지보다 작을 경우 다음 페이징이 적용할 수 있도록
//boolean형 변수의 값을 설정
if(endPage < totalPage) isNextPage = true;
//시작페이지의 값이 1보다 작으면 이전페이징 적용할 수 있도록 값설정
if(startPage > 1)isPrevPage = true;
//HTML코드를 저장할 StringBuffer생성=>코드생성
sb = new StringBuffer("<ul class='pagination'>");
//-----그룹페이지처리 이전 --------------------------------------------------------------------------------------------
if(isPrevPage){
sb.append(String.format("<li><a href='#' onclick='comment_list(%d);'>🐈</a></li>", startPage-1));
/*
* sb.append("<a href ='"+pageURL+"?page="); // sb.append(nowPage - blockPage);
* sb.append(startPage - 1); // startPage - 1은 이전 page의 마지막 번호로 가진다.
* sb.append("'>🐈</a>");
*/
}
else
sb.append("<li><a href='#'>🐈</a></li>");
//------페이지 목록 출력 -------------------------------------------------------------------------------------------------
// sb.append("|");
for(int i=startPage; i<= endPage ;i++){
// if(i>totalPage)break;
if(i == nowPage){ //현재 있는 페이지
sb.append(String.format(" <li class='active'><a href='#'>%d</a></li>", i));
/*
* sb.append(" <b><font color='red'>"); sb.append(i);
* sb.append("</font></b>");
*/
}
else{//현재 페이지가 아니면
sb.append(String.format(" <li><a href='#' onclick='comment_list(%d);'>%d</a></li>", i, i));
/*
* sb.append(" <a href='"+pageURL+"?page="); sb.append(i); sb.append("'>");
* sb.append(i); sb.append("</a>");
*/
}
}// end for
// sb.append(" |");
//-----그룹페이지처리 다음 ----------------------------------------------------------------------------------------------
if(isNextPage){
sb.append(String.format("<li><a href='#' onclick='comment_list(%d);'>🐑</a></li>", endPage+1));
/*
* sb.append("<a href='"+pageURL+"?page="); sb.append(endPage + 1);
* sb.append(nowPage); sb.append("'>🐑</a>");
*/
}
else
sb.append("<li><a href='#'>🐑</a></li>");
/* sb.append("🐑"); */
//---------------------------------------------------------------------------------------------------------------------
sb.append("</ul>");
return sb.toString();
}
}

'SpringBoot↗' 카테고리의 다른 글
| 게시판4(게시글 번호 정리/ 댓글 Paging 기능 / 댓글 삭제 기능) (1) | 2024.07.25 |
|---|---|
| Dao에서 SqlSession 받아오기 (Setter 수동, Constructor 수동, Auto 완전자동) (0) | 2024.07.24 |
| 게시판 2편(대댓글 생성 로직 / 게시물 삭제 update 로직 / 수정로직 ) (2) | 2024.07.24 |
| Spring 답변형 게시판 작성 가이드 (0) | 2024.07.23 |
| Spring PhotoGallery DataBase DS (0) | 2024.07.22 |
