반응형
Maven Project 설정하기, views, resources 만들기 등등 Spring 환경 기본적으로 Library 구성을 해준다.

최신화 시켜놓은 이 세개의 파일도 올바른 경로에 넣어준다.

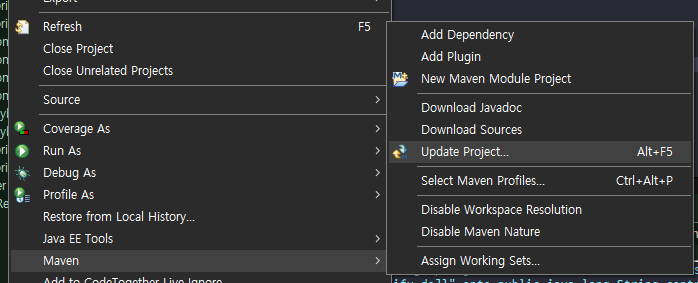
MavenProject Update 하면 올바르게 라이브러리 및 설정이 최신화 되어 적용이 된다.

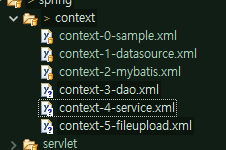
context 5개를 사용해서 작업할 것이니 미리 0번 sample 자료를 복사해 놓는다.
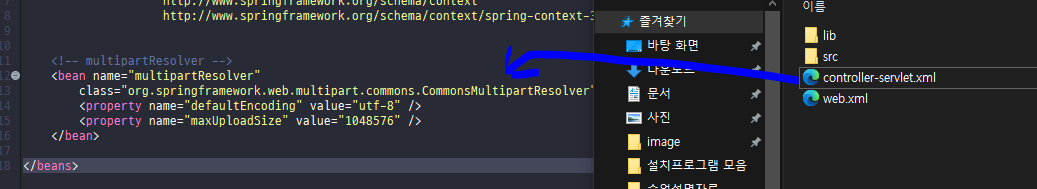
spring_fileupload 파일에서 controller-servlet.xml안에 있는 multipartResolver를 가져온다.
이것만 넣고 실행하면 안돌아감(Maven에서 Fileupload library 받아야함)

pom에 넣어준다.
<!-- fileupload library -->
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.3.1</version>
</dependency>
input.html 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function send1(f) {
let title = f.title.value.trim();
let photo = f.photo.value;
if(title=='') {
alert("제목을 입력하세요!!");
f.title.value="";
f.title.focus();
return;
}
if(photo==""){
alert("사진을 선태갛세요!!");
return;
}
f.action = "upload1.do";
f.submit();
}
</script>
</head>
<body>
<hr>
화일 1개 업로드
<hr>
<form method="POST" enctype="multipart/form-data">
<div>
제목 : <input name="title">
</div>
<div>
사진 : <input type="file" name="photo">
</div>
<div>
<input type="button" value="낱개로 받기" onclick="send1(this.form);">
<input type="button" value="객체로 받기" onclick="send2(this.form);">
</div>
</form>
</body>
</html>
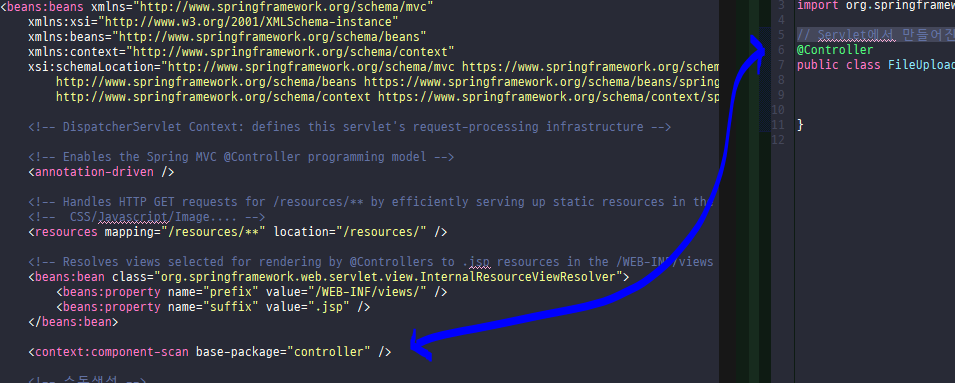
Controller 생성하기(servlet-context.xml과 연결 되어있다)

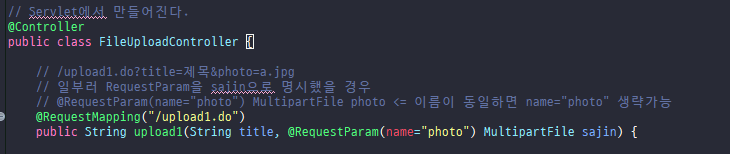
Auto-Detecting
받아오는 parameter 값이 photo인데, sajin이라는 임의의 변수명으로 받아오는 경우
@RequestParam(name="photo")로 명시적으로 입력해준다.

// Servlet에서 만들어진다.
@Controller
public class FileUploadController {
// /upload1.do?title=제목&photo=a.jpg
// 일부러 RequestParam을 sajin으로 명시했을 경우
// @RequestParam(name="photo") MultipartFile photo <= 이름이 동일하면 name="photo" 생략가능
@RequestMapping("/upload1.do")
public String upload1(String title, @RequestParam(name="photo") MultipartFile sajin) {
return "result1";
}
}
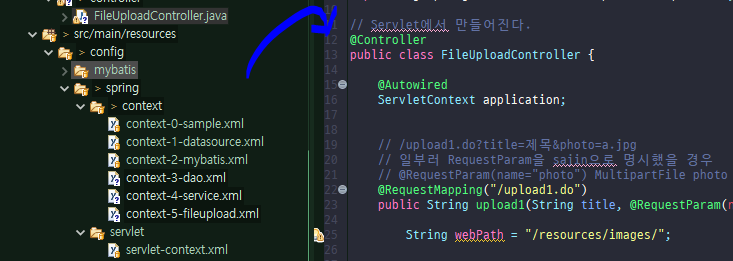
context을 자동으로 Injection 하게끔 연결해준다.

// Servlet에서 만들어진다.
@Controller
public class FileUploadController {
// Dispatcher Injection(주입)시켜준다
@Autowired
ServletContext application;
// /upload1.do?title=제목&photo=a.jpg
// 일부러 RequestParam을 sajin으로 명시했을 경우
// @RequestParam(name="photo") MultipartFile photo <= 이름이 동일하면 name="photo" 생략가능
@RequestMapping("/upload1.do")
public String upload1(String title,
@RequestParam(name="photo") MultipartFile sajin,
Model model) throws Exception {
// 웹경로
String webPath = "/resources/images/";
// 절대경로(위에 webPath의 절대경로가 어디냐)
String absPath = application.getRealPath(webPath);
String filename="no_file";
if(!sajin.isEmpty()) {
// 업로드된 파일명을 구한다.
filename = sajin.getOriginalFilename();
File f = new File(absPath,filename);
if(f.exists()) { // 동일 화일이 존재하냐?
// 시간_파일명 이름변경
long tm = System.currentTimeMillis();
filename = String.format("%d_%s", tm, filename);
f = new File(absPath,filename);
}
// spring이 저장해놓은 임시 파일을 복사해온다.
sajin.transferTo(f);
}
// 결과적으로 request binding
model.addAttribute("filename",filename);
model.addAttribute("title",title);
return "result1";
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<hr>
제목 : ${ requestScope.title }
<hr>
<img alt="" src="resources/images/${ filename }" width="200">
</body>
</html>
객체로 파일 넣기
package vo;
import org.springframework.web.multipart.MultipartFile;
public class PhotoVo {
String title;
String filename;
MultipartFile photo;
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public MultipartFile getPhoto() {
return photo;
}
public void setPhoto(MultipartFile photo) {
this.photo = photo;
}
}
send2 Method 추가
function send2(f) {
let title = f.title.value.trim();
let photo = f.photo.value;
if(title=='') {
alert("제목을 입력하세요!!");
f.title.value="";
f.title.focus();
return;
}
if(photo==""){
alert("사진을 선택하세요!!");
return;
}
f.action = "upload2.do";
f.submit();
}
// /upload1.do?title=제목&photo=a.jpg
// 일부러 RequestParam을 sajin으로 명시했을 경우
// @RequestParam(name="photo") MultipartFile photo <= 이름이 동일하면 name="photo" 생략가능
@RequestMapping("/upload2.do")
public String upload2(PhotoVo vo, Model model) throws Exception {
// 이 방법은 받는거 자체는 쉬운데, 메모리낭비가 심해진다 (계속 가지고 있기 때문이다)
// 웹경로
String webPath = "/resources/images/";
// 절대경로(위에 webPath의 절대경로가 어디냐)
String absPath = application.getRealPath(webPath);
System.out.println(absPath);
String filename="no_file";
MultipartFile photo = vo.getPhoto();
if(!photo.isEmpty()) {
// 업로드된 파일명을 구한다.
filename = photo.getOriginalFilename();
// 저장 경로 및 파일
File f = new File(absPath,filename);
if(f.exists()) { // 동일 화일이 존재하냐?
// 시간_파일명 이름변경
long tm = System.currentTimeMillis();
filename = String.format("%d_%s", tm, filename);
f = new File(absPath,filename);
}
// spring이 저장해놓은 임시 파일을 복사해온다.
photo.transferTo(f);
}
vo.setFilename(filename);
model.addAttribute("vo",vo);
return "result2";
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<hr>
제목 : ${ requestScope.vo.title }
<hr>
<img alt="" src="resources/images/${ vo.filename }" width="200">
</body>
</html>
반응형
'SpringBoot↗' 카테고리의 다른 글
| Spring DataBase 파일 2개/n개 다량 업로드 (0) | 2024.07.22 |
|---|---|
| [오류해결]Spring 글씨깨짐 (0) | 2024.07.20 |
| Spring 2일차 DataBase에서 parameter값 가져오기 (0) | 2024.07.19 |
| SPring Visit 게시판 변경하기 (0) | 2024.07.18 |
| Spring MVC Mybatis DB 사용해보기 (0) | 2024.07.18 |
