반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function send(f) {
}
</script>
</head>
<body>
<!-- File Upload 조건<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function send(f) {
let title = f.title.value.trim();
let photo = f.photo.value;
if(title=="") {
alert("제목을 입력하세요");
f.title.value="",
f.title.focus();
return;
}
if(photo=='') {
alert("사진을 선택하세요");
return;
}
f.action = "upload.do"; // FileUploadAction
f.submit();
}
</script>
</head>
<body>
<!-- File Upload 조건
1. method = "POST"
2. enctype = "multipart/form-data"
-->
<form method="POST" enctype="multipart/form-data">
제목 : <input name="title"><br>
사진 : <input type="file" name="photo">
<input type="button" value="전송" onclick="send(this.form);">
</form>
</body>
</html>
1. method = "POST"
2. enctype = "multipart/form-data"
-->
<form method="POST" enctype="multipart/form-data">
제목 : <input name="title"><br>
사진 : <input type="file" name="photo">
<input type="button" value="전송" onclick="send(this.form);">
</form>
</body>
</html>
Servlet 작성
package action;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
/**
* Servlet implementation class FileUploadAction
*/
@WebServlet("/upload.do")
public class FileUploadAction extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// /upload.do?title=제목&photo=a.jpg
String saveDir = "d:\\dev\\upload"; // upload위치
int maxSize = 1024 * 1024 * 100; // 최대업로드크기(100MB)
//FileUpload 객체 => MultipartRequest
MultipartRequest mr = new MultipartRequest(
request, // request 위임
saveDir, // 저장위치
maxSize, // 최대업로드크기
"utf-8", // 수신인코딩
// 파일이름이 동일할 경우 다른이름으로 변경
new DefaultFileRenamePolicy()
);
// Dispatcher형식으로 호출
String forward_page = "result1.jsp";
RequestDispatcher disp = request.getRequestDispatcher(forward_page);
disp.forward(request, response);
}
}
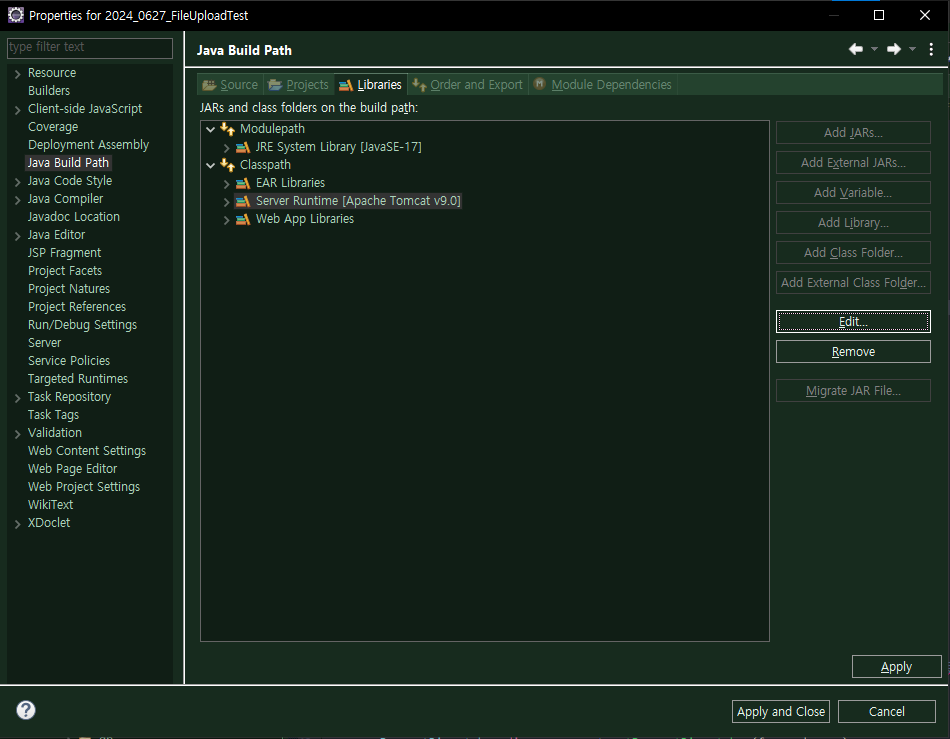
오류날시에, Build Path가서 톰캣 9.0 설정하기


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
반갑다
</body>
</html>
임의의 파일 경로로 잘 저장이 된다.

절대경로 -> 상대경로로 옮겨주기
package action;
import java.io.File;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
/**
* Servlet implementation class FileUploadAction
*/
@WebServlet("/upload.do")
public class FileUploadAction extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// /upload.do?title=제목&photo=a.jpg
// String saveDir = "d:\\dev\\upload"; // upload위치
String webPath = "/upload/"; // 웹(url)경로
// 현재 웹어플리케이션의 전역관리객체(상대경로->절대경로)
ServletContext application = request.getServletContext();
// 웹(상대경로)->절대경로
String saveDir = application.getRealPath(webPath);
int maxSize = 1024 * 1024 * 100; // 최대업로드크기(100MB)
//FileUpload 객체 => MultipartRequest
MultipartRequest mr = new MultipartRequest(
request, // request 위임
saveDir, // 저장위치
maxSize, // 최대업로드크기
"utf-8", // 수신인코딩
// 파일이름이 동일할 경우 다른이름으로 변경
new DefaultFileRenamePolicy()
);
// 업로드 파일명을 얻어온다.
String filename = "no_file";
// mr에 의해서 업로드된 파일정보 얻어온다.
File f = mr.getFile("photo");
if(f!=null) { // 업로드 파일이 존재하면
filename = f.getName();
}
// 업로드파일외에 다른 parameter는 mr로 수신해야 한다. request 위임 했기 때문이다.
String title = mr.getParameter("title");
// request binding
request.setAttribute("title", title);
request.setAttribute("filename", filename);
System.out.println(title);
// Dispatcher형식으로 호출
String forward_page = "result1.jsp";
RequestDispatcher disp = request.getRequestDispatcher(forward_page);
disp.forward(request, response);
}
}
실제 실행된 파일의 경로
(실제 편집 폴더와 실행 경로가 다르다)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
제목: ${requestScope.title}
<hr>
<img src="upload/${ filename }" width="200">
</body>
</html>
중복사진 붙여넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function send(f) {
let title1 = f.title1.value.trim();
let photo1 = f.photo1.value;
let photo2 = f.photo2.value;
if(title1=="") {
alert("제목을 입력하세요");
f.title.value="",
f.title.focus();
return;
}
if(photo1=='') {
alert("사진1을 선택하세요");
return;
}
if(photo2=='') {
alert("사진2을 선택하세요");
return;
}
f.action = "upload2.do"; // FileUploadAction
f.submit();
}
</script>
</head>
<body>
<!-- File Upload 조건
1. method = "POST"
2. enctype = "multipart/form-data"
-->
<form method="POST" enctype="multipart/form-data">
제목 : <input name="title1"><br>
사진1 : <input type="file" name="photo1">
사진2 : <input type="file" name="photo2">
<input type="button" value="전송" onclick="send(this.form);">
</form>
</body>
</html>
FileUploadAction 수정하기
package action;
import java.io.File;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
/**
* Servlet implementation class FileUploadAction
*/
@WebServlet("/upload2.do")
public class FileUploadAction2 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// /upload.do?title=제목&photo=a.jpg
// String saveDir = "d:\\dev\\upload"; // upload위치
String webPath = "/upload/"; // 웹(url)경로
// 현재 웹어플리케이션의 전역관리객체(상대경로->절대경로)
ServletContext application = request.getServletContext();
// 웹(상대경로)->절대경로
String saveDir = application.getRealPath(webPath);
int maxSize = 1024 * 1024 * 100; // 최대업로드크기(100MB)
//FileUpload 객체 => MultipartRequest
MultipartRequest mr = new MultipartRequest(
request, // request 위임
saveDir, // 저장위치
maxSize, // 최대업로드크기
"utf-8", // 수신인코딩
// 파일이름이 동일할 경우 다른이름으로 변경
new DefaultFileRenamePolicy()
);
// 업로드 파일명을 얻어온다.
String filename1 = "no_file";
String filename2 = "no_file";
// mr에 의해서 업로드된 파일정보 얻어온다.
File f1 = mr.getFile("photo1");
File f2 = mr.getFile("photo2");
if(f1!=null) { // 업로드 파일이 존재하면
filename1 = f1.getName();
}
if(f2!=null) { // 업로드 파일이 존재하면
filename2 = f2.getName();
}
// 업로드파일외에 다른 parameter는 mr로 수신해야 한다. request 위임 했기 때문이다.
String title1 = mr.getParameter("title1");
// parameter 외에 정보를 처리할 때는 request를 사용해준다.
String ip = request.getRemoteAddr();
// request binding
request.setAttribute("title1", title1);
request.setAttribute("filename1", filename1);
request.setAttribute("filename2", filename2);
// Dispatcher형식으로 호출
String forward_page = "result2.jsp";
RequestDispatcher disp = request.getRequestDispatcher(forward_page);
disp.forward(request, response);
}
}

반응형
'javaScript↗' 카테고리의 다른 글
| javaScript 로그인 실행 후 다시, 그 페이지로 돌아가는 방법 (0) | 2024.07.24 |
|---|---|
| 웹 파일 업로드 (Ajax를 이용한 처리) (0) | 2024.06.28 |
| 웹페이지 로그인 로직(Session 활용) (0) | 2024.06.26 |
| Ajax를 이용한 회원관리 예제 (0) | 2024.06.25 |
| [오류해결]프로젝트 xar 파일로 import시, 오류날 때 (0) | 2024.06.24 |
