1. " {} " : "와 { 사이에 띄어쓰기 절대적으로 조심하기
JSTL내에 기록되는 값(변수) 표현시(EL) 공백띄우지 말것
2. JSTL내에 쓰는 변수는 무조건 el표현으로 사용

EL [ Expression Language ]
이 EL언어는 JSP에서만 사용이 가능하다. (HTML 사용불가능)
주석 주의사항
<!-- HTML 주석 : JSP->서블릿 변환시 그대로 넘어간다 -->
<%-- JSP 주석 : JSP->서블릿 변환시 안넘어간다
EL표현방식 : ${ 값 } --%>
<hr>
EL 산술연산자
<hr>
<!-- HTML 주석 : JSP->서블릿 변환시 그대로 넘어간다 -->
<%-- JSP 주석 : JSP->서블릿 변환시 안넘어간다
EL표현방식 : ${ 값 } --%>
\${ 3+2 } => ${ 3+2 } <br>
\${ 3-2 } => ${ 3-2 } <br>
\${ 3*2 } => ${ 3*2 } <br>
\${ 3/2 } => ${ 3/2 } <%-- or \${ 3 div 2 } --%><br>
\${ 3%2 } => ${ 3%2 } <br>
<hr>
EL 관계연산자
<hr>
\${ 3 > 2 } => ${ 3 > 2 } or ${ 3 gt 2 }<br> <!-- gt : greater than -->
\${ 3 >= 2 } => ${ 3 >= 2 } or ${ 3 ge 2 }<br> <!-- ge : greater equal -->
\${ 3 < 2 } => ${ 3 > 2 } or ${ 3 lt 2 }<br> <!-- lt : less than -->
\${ 3 <= 2 } => ${ 3 >= 2 } or ${ 3 le 2 }<br> <!-- le : less equal -->
\${ 3 == 2 } => ${ 3 == 2 } or ${ 3 eq 2 }<br> <!-- eq : equal -->
\${ 3 != 2 } => ${ 3 != 2 } or ${ 3 ne 2 }<br> <!-- ne : not equal -->
<hr>
EL 3항연산자 : (조건) ? 참값 : 거짓값
<hr>
<!-- 참 인경우 : /01_el1.jsp /01_el1.jsp?msg= -->
메세지 : ${ (empty param.msg) ? "No Message" : param.msg } <br>
<hr>
논리연산자
<hr>
\${ true && true } => ${ true && true } or ${ true and true } <br>
\${ true || false } => ${ true || false } or ${ true or false } <br>
\${ not true } => ${ not true } <br>
JSTL [ Expression Language ]
JSTL(JSP Standard Tag Library)
: 명령을 tag형태로 만든 library
1.core: if/forEach/Choose/set/..
2.fmt : 날짜/숫자(통화)
3.fn : String관련(substring/length/indexOf/replace)
JSTL을 사용하려면... Tomcat library안에 확인

JSP(Java Server Page)
1. EL(Expression Language)
표현언어
${ 값(변수/상수/수식) }
2. JSTL(JSP Standard Tag Library)
1) 기존설치된 Tomcat내에 존재 -> lib
C:\apache-tomcat-10.1.24\webapps\examples\WEB-INF\lib <=2개화일 복사
C:\apache-tomcat-10.1.24\lib <=붙여넣기
<c:forEach var="n" items="${ 배열/컬렉션 }">
</c:forEach>
<c:if test="${ 조건 }">
명령
</c:if>
<!-- JSTL 사용설정 -->
<!-- core library -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- fmt library -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!-- fn library -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
- JSTL을 보기전에 먼저 이 형식을 보고 넘어가자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 각 영역에 데이터를 저장(binding)
// key value
pageContext.setAttribute("msg", "PageContext에 저장된 변수");
request.setAttribute("msg", "request에 저장된 변수");
session.setAttribute("msg", "session에 저장된 변수");
application.setAttribute("msg", "application에 저장된 변수");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%-- ${ 영역이름.변수 } --%>
<!-- 영역이름을 생략하면 참조순서는
pageScope > requestScope > sessionScope > applicationScope
-->
pageScope : ${ msg } <br>
requestScope : ${ sessionScope.msg } <br>
pageScope : ${ pageScope.msg } <br>
sessionScope : ${ sessionScope.msg } <br>
applicationScope : ${ applicationScope.msg } <br>
</body>
</html>
- JSTL 본격적인 형식
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- JSTL 사용설정 -->
<!-- core library -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- fmt library -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!-- fn library -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%
/*
JSTL(JSP Standard Tag Library)
: 명령을 tag형태로 만든 library
1.core: if/forEach/Choose/set/..
2.fmt : 날짜/숫자(통화)
3.fn : String관련(substring/length/indexOf/replace)
JSTL을 사용하려면... Tomcat library안에 확인
JSTL내에서 사용되는 변수는 반드시 EL표현식으로 표현하게 되어있다.
EL표현값 scope영역중에 있어야 한다.
pageScope > requestScope > sessionScope > applicationScope
*/
// 날짜 출력
Date now = new Date();
pageContext.setAttribute("now", now);
int money = 1234500000;
request.setAttribute("money", money);
String str_date = "2024-06-18 16:07:50.001";
pageContext.setAttribute("str_date", str_date);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%-- 변수 안에 변수명만 적으면 pageContext로 인식을 해버린다. --%>
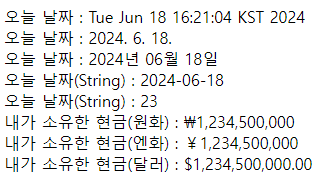
오늘 날짜 : <%= now %> <br>
오늘 날짜 : <fmt:formatDate value="${ pageScope.now }"/> <br>
오늘 날짜 : <fmt:formatDate pattern="YYYY년 MM월 dd일" value="${ pageScope.now }"/> <br>
오늘 날짜(String) : ${ fn:substring(str_date,0,10) } <br>
오늘 날짜(String) : ${ fn:length(str_date) } <br>
<%-- scope명은 오타나면 오류나기 때문에 안써도 된다. --%>
내가 소유한 현금(원화) : <fmt:formatNumber type="currency" value="${ requestScope.money }"/> <br>
<fmt:setLocale value="ja_jp"/>
내가 소유한 현금(엔화) : <fmt:formatNumber type="currency" value="${ money }"/> <br>
<fmt:setLocale value="en_us"/>
내가 소유한 현금(달러) : <fmt:formatNumber type="currency" value="${ money }"/>
</body>
</html>
- JSTL에서 조건식 걸기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- JSTL Core -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach var="i" begin="1" end="5" step="1">
<!-- i 홀수면 red -->
<c:if test="${ i%2==1 }">
<font color='red'>${ pageScope.i } : 백 번 Ctrl + Spacebar 써서 코딩하는것보다 블랙코딩 ${ pageScope.i }번 하는게 더 낫다 - 박정환 개발자 0년차</font><br>
</c:if>
<!-- i 짝수면 blue -->
<c:if test="${ i%2==0 }">
<font color='blue'>${ pageScope.i } : 백 번 Ctrl + Spacebar 써서 코딩하는것보다 블랙코딩 ${ pageScope.i }번 하는게 더 낫다 - 박정환 개발자 0년차</font><br>
</c:if>
</c:forEach>
</body>
</html>
- JSTL에서 배열에 대한 반복문 쓰기 (데이터 베이스에서 데이트 가져올 때 주로 많이 사용한다)
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
// 배열
String [] sido_array = {"서울","경기","인천","대전","강원"};
// 특정영역에 무조건 넣어야한다. request binding
// ArrayList
List<String> fruit_list = new ArrayList<String> ();
fruit_list.add("사과");
fruit_list.add("참외");
fruit_list.add("수박");
fruit_list.add("딸기");
request.setAttribute("sido_array", sido_array);
request.setAttribute("fruit_list", fruit_list);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<hr>
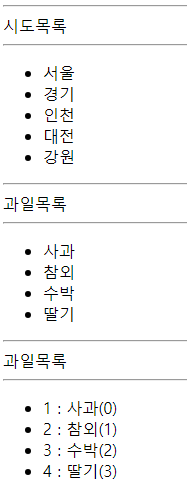
시도목록
<hr>
<ul>
<!-- items : 배열/컬렉션/Map -->
<!-- for(String sido : sido_array) 동일함 -->
<!-- sido와 같이 임시변수들은 전부 pageScope에 저장이 된다. -->
<c:forEach var="sido" items="${ requestScope.sido_array }">
<li>${ pageScope.sido }</li>
</c:forEach>
</ul>
<hr>
과일목록
<hr>
<ul>
<!-- for(String fruit : fruit_list) 동일 -->
<c:forEach var="fruit" items="${ requestScope.fruit_list }">
<li>${ fruit }</li>
</c:forEach>
</ul>
<hr>
과일목록
<hr>
<ul>
<!-- for(int i=0; i<fruit; i++) -->
<!-- varStatus => index(첨자), count(반복횟수)
JSTL내에 기록되는 값(변수) 표현시(EL) 공백띄우지 말것
JSTL내에 쓰는 변수는 무조건 el표현으로 사용
-->
<c:forEach var="fruit" items="${ fruit_list }" varStatus="i">
<li>${ i.count } : ${ fruit }(${ i.index })</li>
</c:forEach>
</ul>
</body>
</html>
1. " {} " : "와 { 사이에 띄어쓰기 절대적으로 조심하기
JSTL내에 기록되는 값(변수) 표현시(EL) 공백띄우지 말것
2. JSTL내에 쓰는 변수는 무조건 el표현으로 사용

package vo;
public class PersonVo {
String name;
int age;
String addr;
public PersonVo() {
// TODO Auto-generated constructor stub
}
public PersonVo(String name, int age, String addr) {
super();
this.name = name;
this.age = age;
this.addr = addr;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
}<%@page import="vo.PersonVo"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
PersonVo p = new PersonVo("홍길동",30,"서울 관악 남부순환로");
pageContext.setAttribute("p", p);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
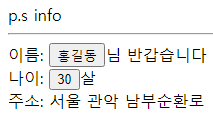
p.s info
<hr>
<!-- 객체내의 속성표현방법 : .(dot)표현법 -->
<!-- -->
이름:
<input type="button" value="${ pageScope.p.name }">님 반갑습니다 <br>
나이:
<input type="button" value="${ p.age }">살 <br>
<!-- square bracket [] -->
주소: ${ p['addr'] } <br>
</body>
</html>
<%@page import="vo.PersonVo"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
List<PersonVo> p_list = new ArrayList<PersonVo> ();
p_list.add(new PersonVo("일길동",30,"서울 관악 신림1동"));
p_list.add(new PersonVo("이길동",31,"서울 관악 신림2동"));
p_list.add(new PersonVo("삼길동",32,"서울 관악 신림3동"));
p_list.add(new PersonVo("사길동",33,"서울 관악 신림4동"));
p_list.add(new PersonVo("오길동",34,"서울 관악 신림5동"));
// request binding
request.setAttribute("p_list", p_list);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1">
<!-- table title -->
<tr>
<th>순번</th>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
<!-- table data -->
<!-- for(PersonVo p : p_list) 동일함 -->
<c:forEach var="p" items="${ p_list }" varStatus="i">
<tr>
<td>${ i.count } <%-- or ${ i.index+1 } --%></td>
<td>${ p.name }</td>
<td>${ p.age }</td>
<td>${ p.addr }</td>
</tr>
</c:forEach>
</table>
</body>
</html>
'서버↗' 카테고리의 다른 글
| JSP Model-2 Pattern(★웹프로그래밍 중 가장중요한 흐름★) (0) | 2024.06.18 |
|---|---|
| [본격 JSP] JSP 활용하여 Servlet 작성하기 (0) | 2024.06.17 |
| [오류해결]Servlet Tomcat 실행오류, HTTP 상태 404 오류 (0) | 2024.06.17 |
| Servlet 연산 예제 (0) | 2024.06.14 |
| Servlet의 요청 및 응답 / Thread에 대해서 / Get, Post (0) | 2024.06.14 |
