반응형

https://www.w3schools.com/bootstrap/bootstrap_carousel.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
이미지 위에 커서를 올릴시에 간략한 정보가 나오는 것


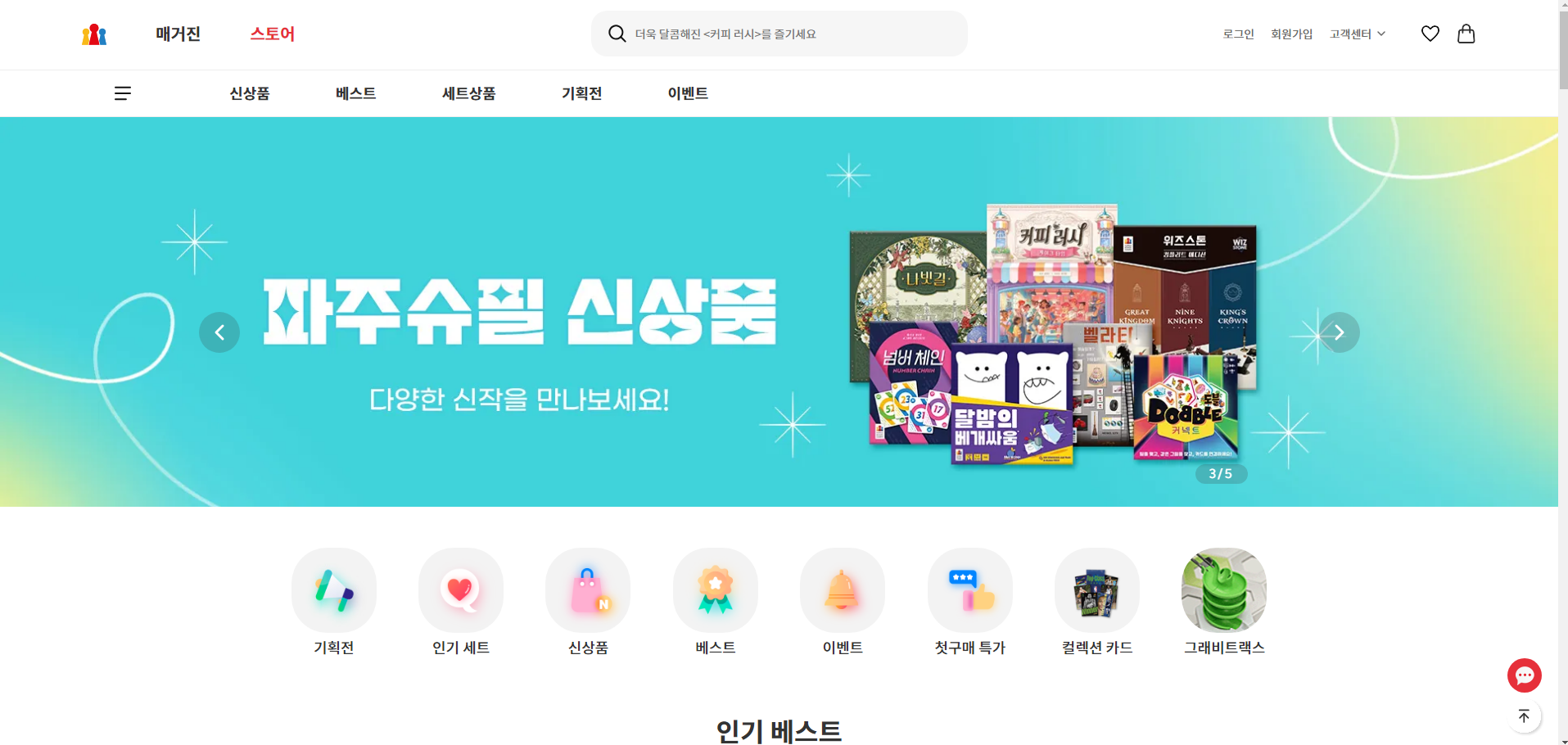
- 주황색 상단 x 없애기 기능 (hide) 보드게임 정보 정리는 역시 보드게임즈
- 하단 따라다니는 1:1 상담채팅 물론 끄기가능
https://blog.naver.com/isaac7263/221459263596

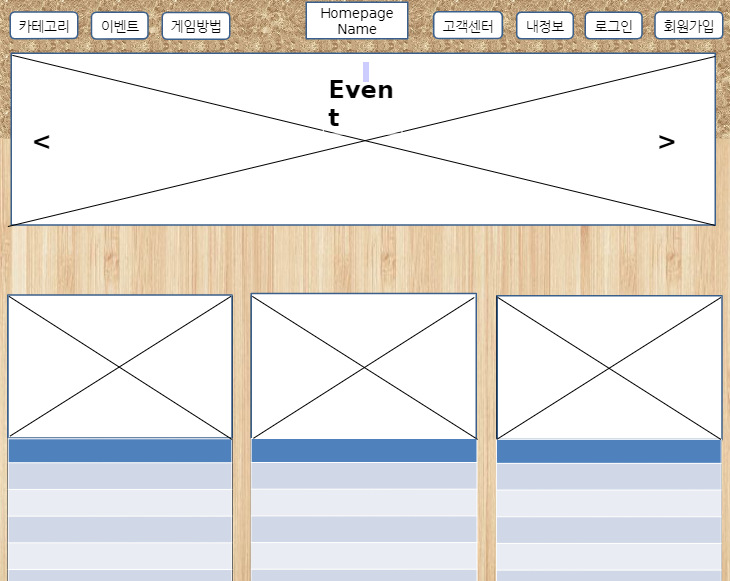
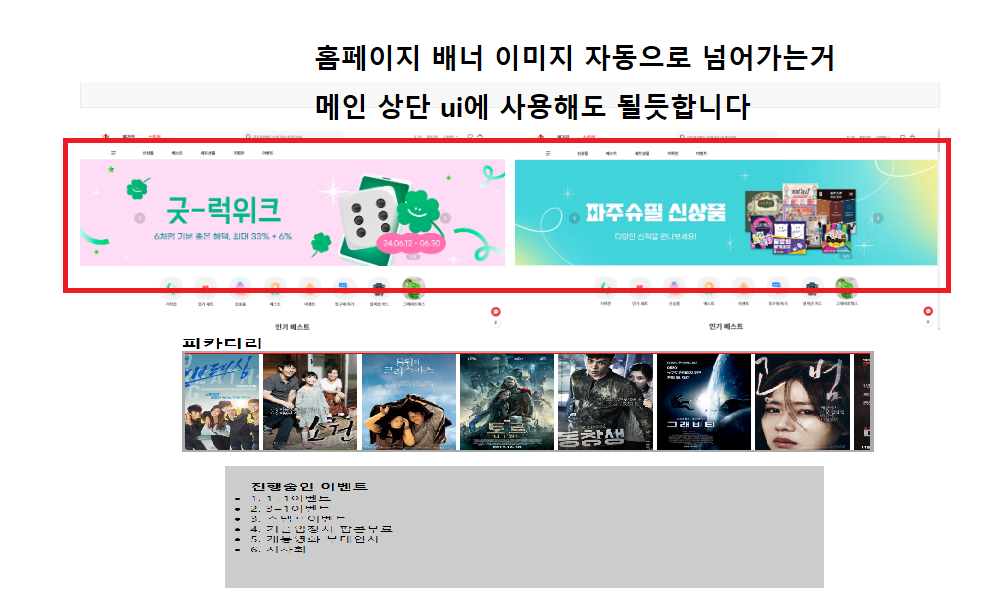
- 메인 배너 넘기기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
* {
/* 브라우저마다 CSS 기본값 차이 */
margin: 0px;
padding: 0px;
}
.eventBox{
width: 700px;
height: 250px;
background-color: #cccccc;
margin-left: 150px;
margin-top:30px;
}
#posterBox {
margin-left: 100px;
margin-top:30px;
}
#box1 {
width: 800px;
height: 200px;
background-color: white;
border: 4px solid #aaaaaa;
overflow:hidden; /* 자신영역이
부모영역보다 크면 오버된 영역 감추기 */
position: relative; /* 자식요소가 absolute로 지정시 relative가 기준이된다 */
}
#box2{
border: 2px solid red;
width: 2000px;
height: 200px;
margin: 0px;
padding: 0px;
position: absolute;/* 부모(box1)를 기준으로 절대좌표 */
left:0px; /* 100px로 해놓으면 부모 좌표로부터 100이 떨어진 상태에서 움직인다. */
}
#box2 ul li {
/* . 안보이게 */
list-style-type: none;
/* 이미지가 옆으로 나란해보이게 하기 */
float: left;
margin: 0px;
padding: 0px;
}
#box2 ul li img {
/* 사진 1장 의 크기 */
width: 110px;
height: 200px;
margin-right: 5px;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 1초에 한번씩 함수 수행
setInterval( moveImage , 1200);// cf) setTimeout(fn,시간);
});
function moveImage(){
$("#box2").animate(
{"left":"-=115"},1000, function(){
// 현재 left속성값 얻기
var left =
parseInt($("#box2").css("left"));
console.log(left);
if(left<-805){
// 오른쪽에서 다시 나오게 하기
$("#box2").css("left","0px");
}
});
}
</script>
</head>
<body>
<div id="posterBox">
<h2>피카디리</h2>
<div id="box1">
<div id="box2">
<ul>
<li>
<img src="images/movie1.jpg" />
</li>
<li>
<img src="images/movie2.jpg" />
</li>
<li>
<img src="images/movie3.jpg" />
</li>
<li>
<img src="images/movie4.jpg" />
</li>
<li>
<img src="images/movie5.jpg" />
</li>
<li>
<img src="images/movie6.jpg" />
</li>
<li>
<img src="images/movie7.jpg" />
</li>
<li>
<img src="images/movie8.jpg" />
</li>
<li>
<img src="images/movie1.jpg" />
</li>
<li>
<img src="images/movie2.jpg" />
</li>
<li>
<img src="images/movie3.jpg" />
</li>
<li>
<img src="images/movie4.jpg" />
</li>
<li>
<img src="images/movie5.jpg" />
</li>
<li>
<img src="images/movie6.jpg" />
</li>
<li>
<img src="images/movie7.jpg" />
</li>
<li>
<img src="images/movie8.jpg" />
</li>
</ul>
</div>
</div>
</div>
<div class="eventBox">
<div style="padding:30px" >
<h3>진행중인 이벤트</h3>
<ul>
<li>1. 1+1이벤트</li>
<li>2. 3+1이벤트</li>
<li>3. 스탬프이벤트</li>
<li>4. 커플입장시 팝콘무료</li>
<li>5. 개봉영화 무대인사</li>
<li>6. 시사회</li>
</ul>
</div>
</div>
</body>
</html>


오른쪽 사이드 배너에 구글 애드센스 api를 추가한다.
반응형
'개발자 ++ > 개발일지↗' 카테고리의 다른 글
| 게시판 만들기 (개인적으로) (0) | 2024.06.24 |
|---|---|
| 미니프로젝트 1일차 경과 (0) | 2024.06.14 |
| 프로그래밍에 도움이 되는 독서 (0) | 2024.05.10 |
| 오늘 학습한 것 (0) | 2024.05.02 |
| 개발일지(1) 만들어보고 싶은 것 (0) | 2024.05.01 |

