반응형

JavaScript Object Notation (JSON)
객체를 표현하는 표기법
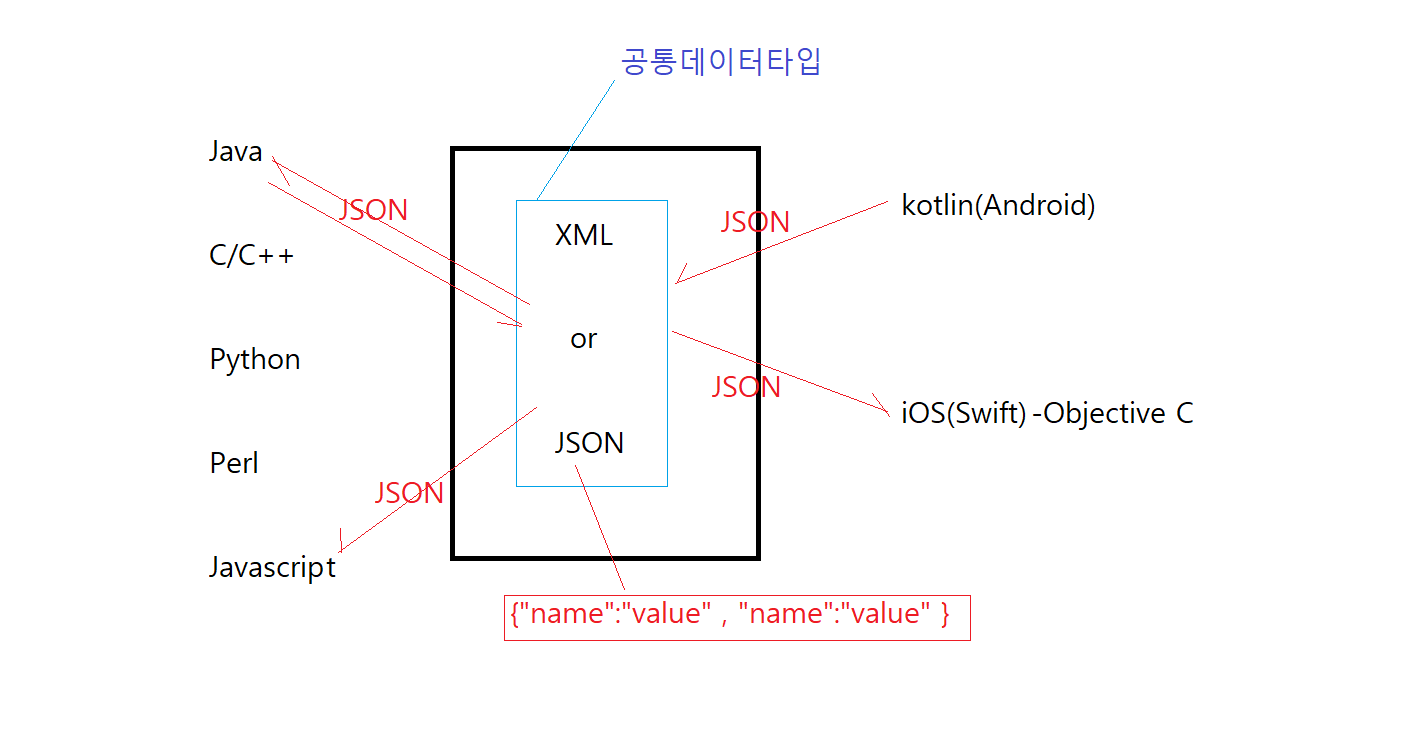
전체 언어에서 공통으로 사용할 수 있는 공통 데이터 타입 (모든 언어에서 XML과 JSON 사용이 가능하다)
언어가 틀려도 JSON으로 서로가 통용되서 상호작용이 가능하다.
웹서버를 통해서 상호작용이 가능한데, 카카오톡도 웹서버를 활용해서 api를 관리하고 있으며, 우리가 앞으로 관리해야 할 것이기도 하다.

{ "name" : "value" , "name" : "value" }

<script type="text/javascript">
/* JSON(JavaScript Object Notation)
: 자바스크립트 객체 표현법
JSON 표기법
객체 -> { "name":"value" , "name":"value" , ... }
*/
const p = { "name":"홍길동", "age":"20", "married":false };
</script>
자바의 객체의 구조와 자바스크립트의 JSON 구조를 비교해보면 이해가 쉽다.
class Person {
String name;
int age;
boolean married;
}
Person p = new Person("홍길동",20,false);
JSON 표기법
const p = { "name":"홍길동", "age":"20", "married":false };
/* JSON Data 표기법 */
// 1. dot 표기법
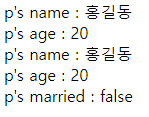
document.write("p's name : " + p.name + "<br>");
document.write("p's age : " + p.age + "<br>");
// 2. square bracket []
let key = "age";
document.write("p's name : " + p["name"] + "<br>");
// 내가 읽어올 값이 변수일 때 [] 사용한다.
document.write("p's age : " + p[key] + "<br>");
let key2 = "married";
document.write(`p's ${key2} : ${p[key2]} <br>`);
JSON안에는 객체가 들어갈 수 있고, 배열이 들어갈 수 있다.
const p1 = {
"name":{
"fullName":"홍길동",
"familyName":"홍",
"givenName":"길동"
},
"hobby":["운동","낚시","보드게임"],
"tel": {
"cellPhone":"010-1234-1234",
"homePhone":"02-1234-1234"
}
};
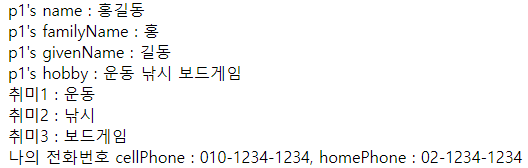
document.write("p1's name : " + p1.name.fullName + "<br>");
document.write("p1's familyName : " + p1.name.familyName + "<br>");
document.write(`p1's givenName : ${p1.name.givenName} <br>`);
document.write(`p1's hobby : ${p1.hobby[0]} ${p1.hobby[1]} ${p1.hobby[2]} <br>`);
for(let i in p1.hobby) {
document.write(`취미${parseInt(i)+1} : ${p1.hobby[i]} <br>`);
}
document.write(`나의 전화번호 cellPhone : ${p1.tel.cellPhone}, homePhone : ${p1.tel.homePhone}`);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
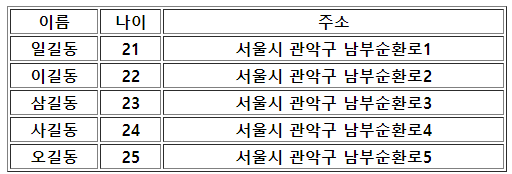
const p_array = [
{"name":"일길동", "age":21, "addr":"서울시 관악구 남부순환로1"}, // 0
{"name":"이길동", "age":22, "addr":"서울시 관악구 남부순환로2"}, // 1
{"name":"삼길동", "age":23, "addr":"서울시 관악구 남부순환로3"}, // 2
{"name":"사길동", "age":24, "addr":"서울시 관악구 남부순환로4"}, // 3
{"name":"오길동", "age":25, "addr":"서울시 관악구 남부순환로5"} // 4
];
let html = "<table border='1' width='500'>";
html += "<tr><th>이름</th><th>나이</th><th>주소</th></tr>"
/* Data 출력 */
for(let p of p_array) {
html += `<tr><th>${p.name}</th><th>${p.age}</th><th>${p.addr}</th></tr>`;
}
html += "</table>";
document.write(html);
</script>
</head>
<body>
</body>
</html>
반응형
'javaScript↗' 카테고리의 다른 글
| jQuery (제이쿼리) (0) | 2024.06.12 |
|---|---|
| JavaScript Class(클래스) (0) | 2024.06.11 |
| JavaScript 정리 (0) | 2024.06.10 |
| [ jS] HTML 태그 추가 / 클래스 관리 (1) | 2024.04.12 |
| javaScript 이벤트(event) (0) | 2024.04.11 |
