- 한국어로 되어 있는 HTML, CSS, JAVASCRIPT 최고의 정리
CSS로 가운데 정렬하기 – 이미지 가로 세로 가운데 정렬 팁! - 코딩에브리바디
CSS로 이미지를 가운데 정렬하는 방법을 알려드립니다! 이 글에서는 가로 가운데 정렬과 세로 가운데 정렬을 모두 다루고 있으며, 초보자도 쉽게 이해할 수 있도록 예시와 팁을 제공합니다.
codingeverybody.kr
- 각각의 언어를 알 수 있는 개꿀따라시 사이트
HTML Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
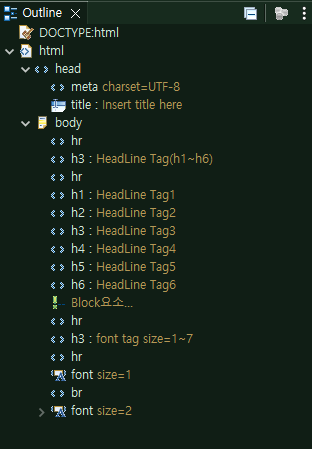
- html의 부모와 상속된 자녀들

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h1, h2, h3 {
border: 1px solid red;
width: 50%; /* 부모기준 */
}
font {
border: 1px solid green;
display: block; /* inline -> block */
width : 600px;
}
</style>
</head>
<body>
<hr>
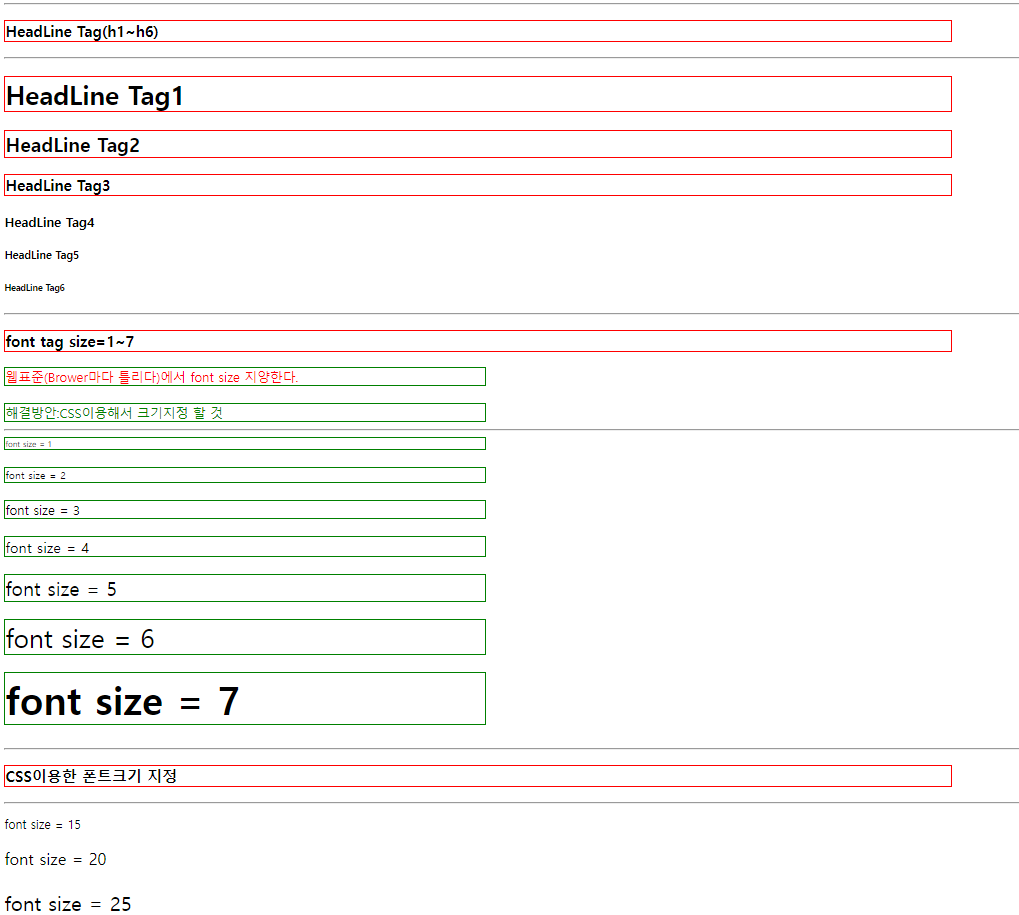
<h3>HeadLine Tag(h1~h6)</h3>
<hr>
<h1>HeadLine Tag1</h1>
<h2>HeadLine Tag2</h2>
<h3>HeadLine Tag3</h3>
<h4>HeadLine Tag4</h4>
<h5>HeadLine Tag5</h5>
<h6>HeadLine Tag6</h6>
<!--
Block요소
1. 크기는 부모요소 그대로 상속받는다.
2. 크기 지정이 가능하다.
-->
<!--
Inline 요소
1. 크기는 컨텐츠(tag사이의 값 : text) 크기에 따라 다르다.
-->
<hr>
<h3>
font tag size=1~7<br>
</h3>
<font color = red>웹표준(Brower마다 틀리다)에서 font size 지양한다.</font> <br>
<font color = green>해결방안:CSS이용해서 크기지정 할 것</font>
<hr>
<font size="1">font size = 1</font>
<br>
<font size='2'>font size = 2</font>
<br>
<font size=3>font size = 3</font>
<br>
<font size="4">font size = 4</font>
<br>
<font size="5">font size = 5</font>
<br>
<font size="6">font size = 6</font>
<br>
<font size="7"><strong>font size = 7</strong></font>
<br>
<hr>
<h3>CSS이용한 폰트크기 지정</h3>
<hr>
<p style = "font-size : 15px;">font size = 15</p>
<p style = "font-size : 20px;">font size = 20</p>
<p style = "font-size : 25px;">font size = 25</p>
</body>
</html>
- 목록을 결정하는 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
dt{
font-weight : bold;
color : blue;
}
</style>
</head>
<body>
<hr>
<p>Ordered List(순서가 있는 Tag)</p>
<hr>
<ol style = "list-style : square;">
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<hr>
<p>Unordered List(순서가 없는 Tag)</p>
<hr>
/* 앞의 기호를 줄 수 있다. */
<ul style = "list-style: circle;">
<li>사과</li>
<li>참외</li>
<li>수박</li>
</ul>
<hr>
Dictionary List(사전 Tag)
<hr>
<dl>
<dt>Html이란?</dt> <!-- dictionary title -->
<dd>HyperText Markup로 Tag를 통해서 Data를 표현하는 언어</dd> <!-- dictionary data -->
<dt>CSS란?</dt>
<dd>Cascading Style Sheet로 Tag의 모양이나 형태를 지정하는 언어</dd>
<dt>Javascript란?</dt>
<dd>웹브라우저를 제어하는 언어이다<br>
<button onclick = "self.close()">브라우저를 닫아볼까?</button>
</dd>
</dl>
</body>
</html>


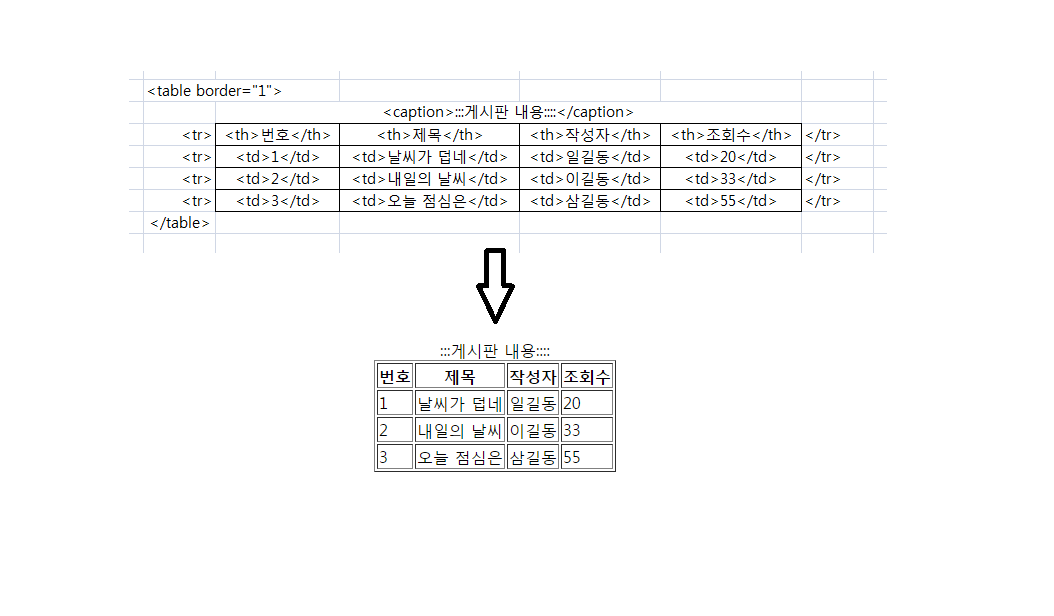
- table
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
/* Element Selector */
table{
width: 600px;
}
td{
text-align : center;
}
/* Class Selector class = "subject"*/
.subject{
text-align : left;
/* 들여쓰기 */
text-indent : 10px;
}
</style>
</head>
<body>
<table border = "1" cellspacing = "0">
<caption>::::게시판::::</caption>
<!-- tr: table row -->
<!-- 제목 -->
<tr>
<th width = "10%">번호</th> <!-- table head -->
<th width = "60%">제목</th>
<th width = "15%">작성자</th>
<th width = "15%">조회수</th>
</tr>
<!-- 내용 -->
<tr>
<!-- table data -->
<td>1</td>
<td class="subject">내가 1등으로 방문했네..</td>
<td>일길동</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td class="subject">오늘은 월요일..</td>
<td>이길동</td>
<td>10</td>
</tr>
<tr>
<td>3</td>
<td class="subject">오늘 날씨는 개운!! 모두가 같이 서로를 사랑합시다.</td>
<td>삼길동</td>
<td>30</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
/* Element Selector */
table{
width : 800px;
}
td{
text-align : center;
}
</style>
</head>
<body>
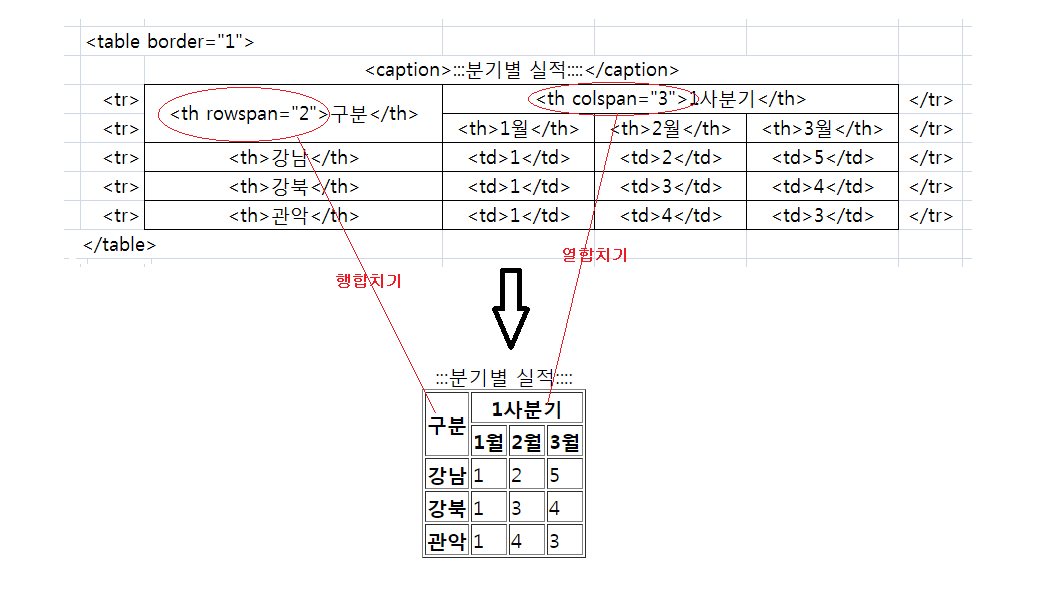
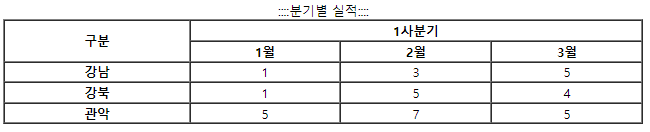
<table border = "1" cellspacing = '0'>
<caption>::::분기별 실적::::</caption>
<!-- 첫 번째 줄 -->
<tr>
<th rowspan = "2">구분</th>
<th colspan = "3">1사분기</th>
</tr>
<!-- 두 번째 줄 -->
<tr>
<th>1월</th>
<th>2월</th>
<th>3월</th>
</tr>
<!-- 데이터 채우기 -->
<tr>
<th>강남</th>
<td>1</td>
<td>3</td>
<td>5</td>
</tr>
<tr>
<th>강북</th>
<td>1</td>
<td>5</td>
<td>4</td>
</tr>
<tr>
<th>관악</th>
<td>5</td>
<td>7</td>
<td>5</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
table{
width : 900px;
}
td{
height : 25px;
}
th{
height : 40px;
}
.이력서{
height : 510
}
.result{
width : 150px;
}
.result2{
width : 200px;
}
.result3{
width : 150px;
}
</style>
</head>
<body>
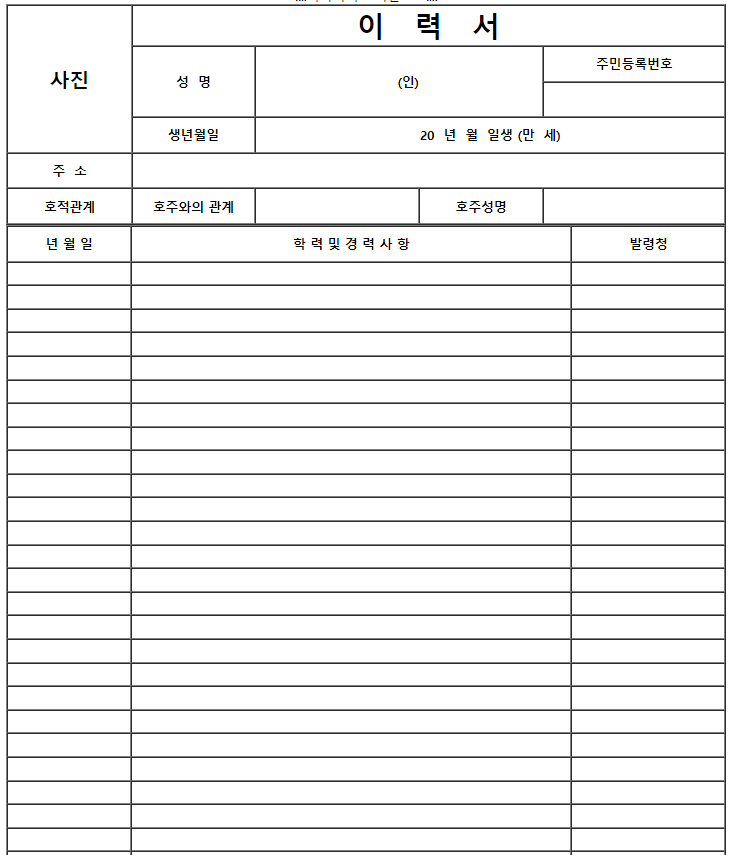
<table border = "1" cellspacing = "0">
<caption>::::이력서 무료다운로드::::</caption>
<!-- 6행 5열 -->
<tr>
<th style = "font-size : 25px;" rowspan = "4">사진</th>
<th style = "font-size : 35px;" class = "이력서" colspan = "4">이 력 서</th>
</tr>
<tr>
<th class = "result" rowspan = "2">성 명</th>
<th rowspan = "2"; colspan = "2"> (인)</th>
<th colspan = "2">주민등록번호</th>
</tr>
<tr>
<th></th>
</tr>
<tr>
<th class = "result">생년월일</th>
<th colspan = "3">20 년 월 일생 (만 세)</th>
</tr>
<tr>
<th>주 소</th>
<th colspan = "4"></th>
</tr>
<tr>
<th>호적관계</th>
<th class = "result">호주와의 관계</th>
<th class = "result2"> </th>
<th>호주성명</th>
<th></th>
</tr>
</table>
<table border = "1" cellspacing = "0">
<tr>
<th class = "result3">년 월 일</th>
<th>학 력 및 경 력 사 항</th>
<th>발령청</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
Form 태그
서버와 관련이 되어있는 태그
<form 서버경로 method = "get/post">보내줄 form 양식</form>
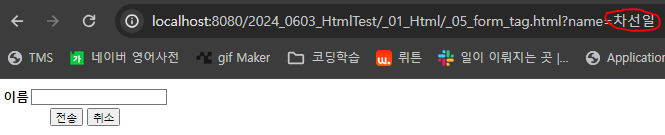
get : QueryString 방식 (URL 주소를 통해서 넘어가는 방식) 보안성이 떨어진다.
브라우저의 주소를 통해서 넘어간다. (URL에 넘어간 정보가 다보임)
post : request body에 들어간다. (URL에 내가 넘겨준 정보가 보이지 않는다)
데이터를 서버로 넘기지 않으면 사용할 필요가 없다.
form : 서버로 데이터 전송시 사용하는 Tag
속성 :
1. action : 전송대상(누구에게..) / 생략시 자신에게 전송
2. method : 전송방식
GET : URL 주소를 통해서 전송(QueryString 방식)
Query
POST : request body에 넣어서 전송(보안성좋다)
cf) URL => https://www.w3schools.com/action_page.do?fname=John&Iname=Doe
protocol : https
host : www.w3shools.com(port 생략되어 있음 : https는 port를 내부로 hide처리함)
path : action_page.do
query : fname=John&Iname=Doe
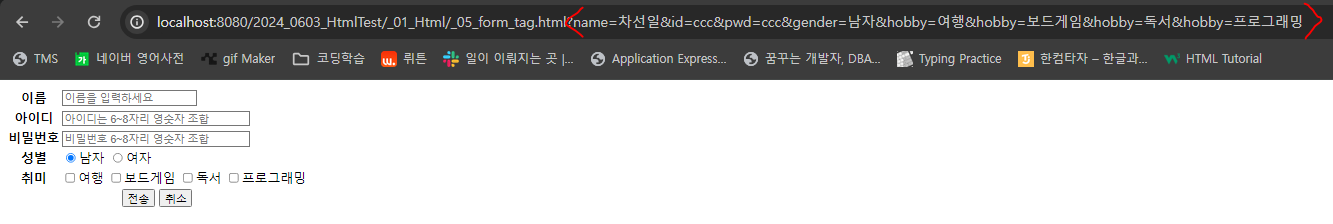
name=value&name=value <- Query
<!-- 1번째줄 required:반드시입력(이 input안에 정보를 입력해야 넘어간다) -->
<tr>
<th>이름</th>
<td><input type="text" name="name" autofocus placeholder="이름을 입력하세요" required="required"></td>
</tr>
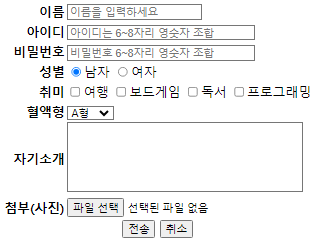
<form action="">
<table>
<!-- 1번째줄 required:반드시입력(이 input안에 정보를 입력해야 넘어간다) -->
<tr>
<th>이름</th>
<td><input type="text" name="name" autofocus placeholder="이름을 입력하세요" required="required"></td>
</tr>
<!-- 2번째줄 -->
<tr>
<th>아이디</th>
<td><input type="text" size="30" name="id" autofocus placeholder="아이디는 6~8자리 영숫자 조합" required="required"></td>
</tr>
<!-- 3번째줄 -->
<tr>
<th>비밀번호</th>
<td><input type="password" size="30" name="pwd" autofocus placeholder="비밀번호 6~8자리 영숫자 조합" required="required"></td>
</tr>
<!-- 4번째줄 checked:기본으로 체크되어 있음 name이 같아야 그룹으로 잡혀서 체크 해제가 된다. -->
<tr>
<th>성별</th>
<td>
<input type="radio" name="gender" value="남자" checked="checked">남자
<input type="radio" name="gender" value="여자">여자
</td>
</tr>
<!-- 5번째줄 -->
<tr>
<th>취미</th>
<td>
<input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="보드게임">보드게임
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="프로그래밍">프로그래밍
</td>
</tr>
<!-- 버튼 -->
<tr>
<td colspan="2" align="center">
<input type="submit" value="전송">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
- 자바에서 hobby와 같이 같은 데이터가 넘어갈 때는 배열을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
th{
text-align: right;
}
textarea{
resize: none;
}
</style>
</head>
<!--
form : 서버로 데이터 전송시 사용하는 Tag
속성 :
1. action : 전송대상(누구에게..) / 생략시 자신에게 전송
2. method : 전송방식
GET : URL 주소를 통해서 전송(QueryString 방식)
Query
POST : request body에 넣어서 전송(보안성좋다)
cf) URL => https://www.w3schools.com/action_page.do?fname=John&Iname=Doe
protocol : https
host : www.w3shools.com(port 생략되어 있음 : https는 port를 내부로 hide처리함)
path : action_page.do
query : fname=John&Iname=Doe
name=value&name=value <- Query
-->
<body>
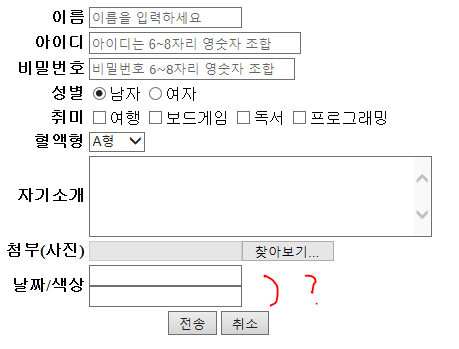
<form action="">
<table>
<!-- 1번째줄 required:반드시입력(이 input안에 정보를 입력해야 넘어간다) -->
<tr>
<th>이름</th>
<td><input type="text" name="name" autofocus placeholder="이름을 입력하세요" required="required"></td>
</tr>
<!-- 2번째줄 -->
<tr>
<th>아이디</th>
<td><input type="text" size="30" name="id" autofocus placeholder="아이디는 6~8자리 영숫자 조합" required="required"></td>
</tr>
<!-- 3번째줄 -->
<tr>
<th>비밀번호</th>
<td><input type="password" size="30" name="pwd" autofocus placeholder="비밀번호 6~8자리 영숫자 조합" required="required"></td>
</tr>
<!-- 4번째줄 checked:기본으로 체크되어 있음 name이 같아야 그룹으로 잡혀서 체크 해제가 된다. -->
<tr>
<th>성별</th>
<td>
<input type="radio" name="gender" value="남자" checked="checked">남자
<input type="radio" name="gender" value="여자">여자
</td>
</tr>
<!-- 5번째줄 -->
<tr>
<th>취미</th>
<td>
<input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="보드게임">보드게임
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="프로그래밍">프로그래밍
</td>
</tr>
<!-- 6번째줄 -->
<tr>
<th>혈액형</th>
<td>
<select name="blood">
<option value="A형">A형</option>
<option value="B형">B형</option>
<option value="O형">O형</option>
<option value="AB형">AB형</option>
</select>
</td>
</tr>
<!-- 7번째줄 -->
<tr>
<th>자기소개</th>
<td>
<textarea name="profile" rows="5" cols="40"></textarea>
</td>
</tr>
<!-- 8번째줄 -->
<tr>
<th>첨부(사진)</th>
<td>
<input type="file" name="photo">
</td>
</tr>
<!-- 버튼 -->
<tr>
<td colspan="2" align="center">
<input type="submit" value="전송">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
</body>
</html>

- 웹 표준화가 되어있지 않은 date나 color는 input type으로 사용을 하면 안된다.
(구버전 웹 브라우저에서는 color나 date를 지원하지 않는 브라우저들이 있기 때문이다)
<!-- 9번째줄 -->
<tr>
<th>날짜/색상</th>
<td>
<input type="date" name="date"><br>
<input type="color" name="color">
</td>
</tr>
'HTML↗' 카테고리의 다른 글
| 오류해결)Eclipse에서 HTML 사용시에 새로고침이 늦게 될 때 (0) | 2024.06.04 |
|---|---|
| Web Application의 구조 및 자바 환경변수 설정, 톰캣 설정 (0) | 2024.06.03 |
| HTML select / textarea (0) | 2024.04.05 |
| HTML input(인풋) 태그 (가장 많이 사용하게 될..) (0) | 2024.04.05 |
| HTML 목록 표시하기 (1) | 2024.04.05 |
