한 줄 요약
전체선택자 : *{}
태그선택자 : p{}, h1{}
클래스선택자 : .해당클래스명{}
아이디선택자 : #해당아이디명{}
그룹선택자 : h1, p, div{}
## CSS선택자1
-선택자 : 어떤 요소에 스타일을 적용할것인가에 대한 정보이다.
선택자{
속성명: 속성값;
}
일단, 실습에 들어가기 전에 <head> 태그에 <link> 태그를 사용하여서, css 파일과 html 파일을 연결 시켜준다.
<head>
<title>CSS를 공부합시다.</title>
<link href="/css/style.css" rel="stylesheet">
</head>
# 기본선택자 (전체 선택자)
* : asterisk는 전체를 의미한다.
* { <---- 모든 태그에 적용된다.
color : red;
}
*{
color: blue;
font-size: 20px;
}
# 기본선택자 2 (태그 선택자)
-선택한 모든 유형을 선택하기때문에 유형 선택자라고도 불리운다.
p { <---- 문서내의 모든 p 태그에 적용된다.
color : red;
}
/* 태그 선택자 */
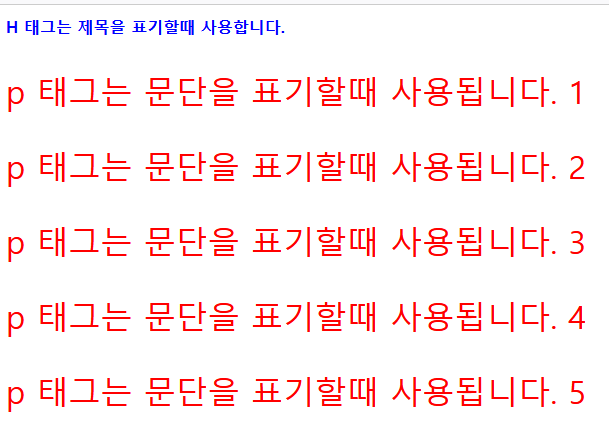
h1{
color: blue;
font-size: 16px;
}
p{
color: red;
font-size: 32px;
}<body>
<h1>H 태그는 제목을 표기할때 사용합니다.</h1>
<p>p 태그는 문단을 표기할때 사용됩니다. 1</p>
<p>p 태그는 문단을 표기할때 사용됩니다. 2</p>
<p>p 태그는 문단을 표기할때 사용됩니다. 3</p>
<p>p 태그는 문단을 표기할때 사용됩니다. 4</p>
<p>p 태그는 문단을 표기할때 사용됩니다. 5</p>
</body>

# 기본선택자 3 (클래스 선택자)
-주어진 class 속성값을 가진 요소를 모두 선택한다.
.global_IT { <---- 문서내의 모든 클래스명이 global_IT인 태그에 적용된다.
color : red;
}
-global 앞에 .은 클래스를 뜻함
/* 클래스 선택자 */
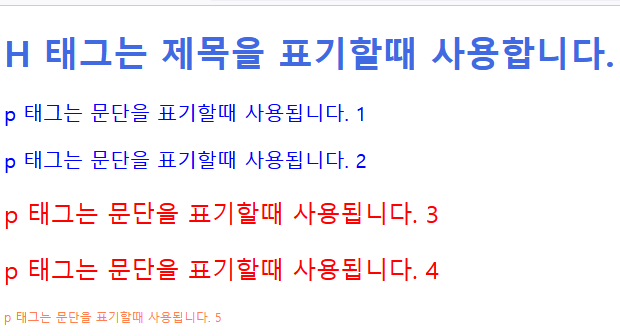
.p_text1{
color: blue;
font-size: 20px;
}
.p_text2{
color: red;
font-size: 24px
}
.p_text3{
color: coral;
font-size: 12px
}
.h1_text{
color: royalblue;
font-size: 35px
}<body>
<h1 id="h1_id" class="h1_text">H 태그는 제목을 표기할때 사용합니다.</h1>
<p id="p1_id" class="p_text1">p 태그는 문단을 표기할때 사용됩니다. 1</p>
<p id="p2_id" class="p_text1">p 태그는 문단을 표기할때 사용됩니다. 2</p>
<p id="p3_id" class="p_text2">p 태그는 문단을 표기할때 사용됩니다. 3</p>
<p id="p4_id" class="p_text2">p 태그는 문단을 표기할때 사용됩니다. 4</p>
<p id="p5_id" class="p_text3">p 태그는 문단을 표기할때 사용됩니다. 5</p>
</body>
# 기본선택자 4 (아이디 선택자)
-주어진 id 속성값을 가진 요소를 선택한다.
#phone { <---- 문서내의 아이디가 phone인 태그에 적용된다.
color : red;
}
-phone 앞에 #은 id를 뜻함
-class와 id의 차이는 class = 복수적용 가능, id = 복수적용 불가능
/* 아이디 선택자 */
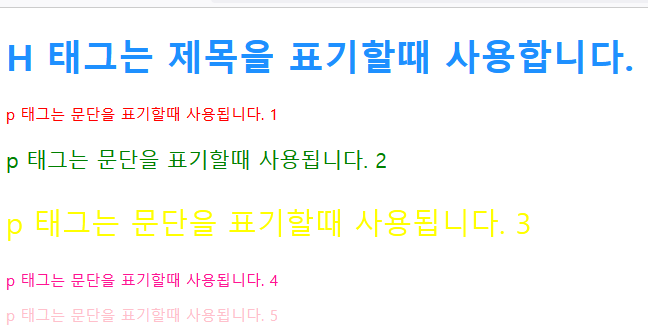
#h1_id{
color: dodgerblue;
font-size: 36px;
}
#p1_id{
color: red;
font-size: 15px;
}
#p2_id{
color: green;
font-size: 21px;
}
#p3_id{
color: yellow;
font-size: 29px;
}
#p4_id{
color: deeppink;
font-size: 15px;
}
#p5_id{
color: pink;
font-size: 15px;
}
# 기본선택자 5 (그룹 선택자)
-다양한 유형의 요소를 한번에 선택할때 사용된다.
-쉼표를 사용하여 선택자들을 그룹화 한다.
h1, p, div { <---- 선택한 모든 유형이 적용된다.
color : red;
}
.p_text3{
color: red;
font-size: 15px;
}
#p3_id{
color: coral;
font-size: 24px;
}
h1, p{
color: dodgerblue;
font-size: 20px;
}

-선택자가 겹치는 경우 마지막에 작성된 스타일이 적용된다.
(p태그가 여러번 정의되었다면 가장 마지막에 설정한 스타일이 적용된다.)
h1{
color: red;
}
h1{
color: blue;
}
-선택자가 다르지만 요소가 겹치는 경우 선택자 우선순위에 의해 스타일이 적용된다.
# 선택자 우선순위 : id 선택자 > class 선택자 > 태그 선택자
#h1_id{
color: darkorange;
}
.h1_text{
color: lightcoral;
}
h1{
color: red;
}
h1{
color: blue;
}

-그룹 선택자
-특성 선택자
-결합 선택자
-의사 클래스
-기본 요소
'CSS↗' 카테고리의 다른 글
| CSS 요소의 배경 설정(background) (0) | 2024.04.08 |
|---|---|
| CSS padding, margin / 박스 크기 계산 (0) | 2024.04.08 |
| CSS 목록 스타일 / 블럭, 인라인 요소 / 박스 모델(Border) (0) | 2024.04.08 |
| CSS 텍스트 관련 속성 (0) | 2024.04.05 |
| CSS란 / HTML에 CSS 입히기 (0) | 2024.04.05 |
